|
|
本文主要介绍通过Docker简化Selenium Grid分布式测试的部署,缓解分布式自动化测试的痛点问题。
相对于官方镜像,主要特点是支持老版本浏览器
一、知识储备
1、Selenium基础
Selenium
是针对Web应用的自动化测试框架和工具集合;
支持多种浏览器和编程语言;
测试用例直接运行在浏览器中,并模拟用户的操作。
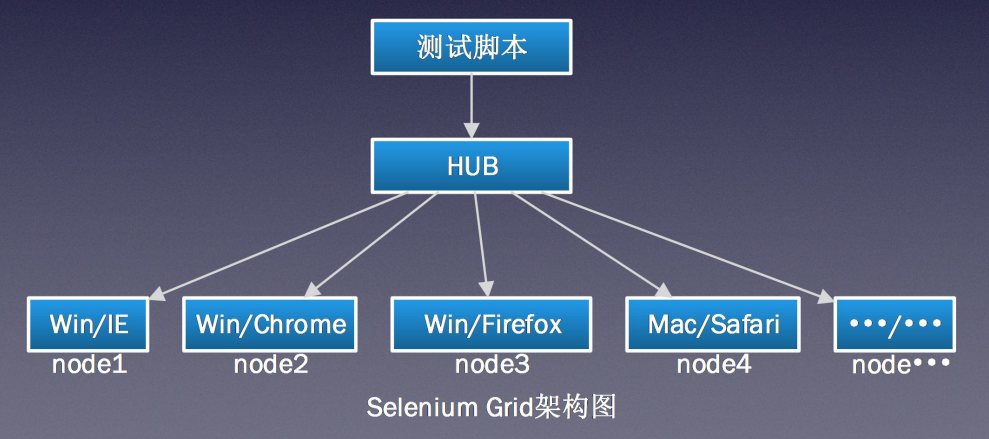
Selenium Grid
是一种可以进行分布式自动化测试的辅助工具,该架构中包含两个主要角色:
Hub是中心点控制节点;
Node是Selenium的工作节点,它们注册到Hub上,并会操作浏览器执行由Hub下发的自动测试用例。

web端的自动化测试呈现一家独大的状态,大部分都在使用selenium完成,也是各大浏览器官方支持的工具,应用非常普遍。
以传统的方式部署分布式Selenium Grid集群需要耗费大量时间和机器成本来准备测试环境。比如为了针对不同版本的Chrome进行测试,需要将指定版本的Chrome浏览器安装到不同物理机或虚拟机上。
2、Docker基础
Docker是开源的应用容器引擎,让开发者可以打包应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux 机器上,也可以实现虚拟化。主要有三个组件:
容器 container
容器是镜像创建的实例,是应用实际运行的位置。
镜像 image
一个镜像可以包含一个完整的操作系统环境和用户需要的其它应用程序。docker的镜像是只可读的,一个镜像可以创建多个容器。
仓库 repository
仓库是集中存放镜像的系统。hub.docker.com是docker官方的公开仓库,存放了大量的镜像供用户下载。
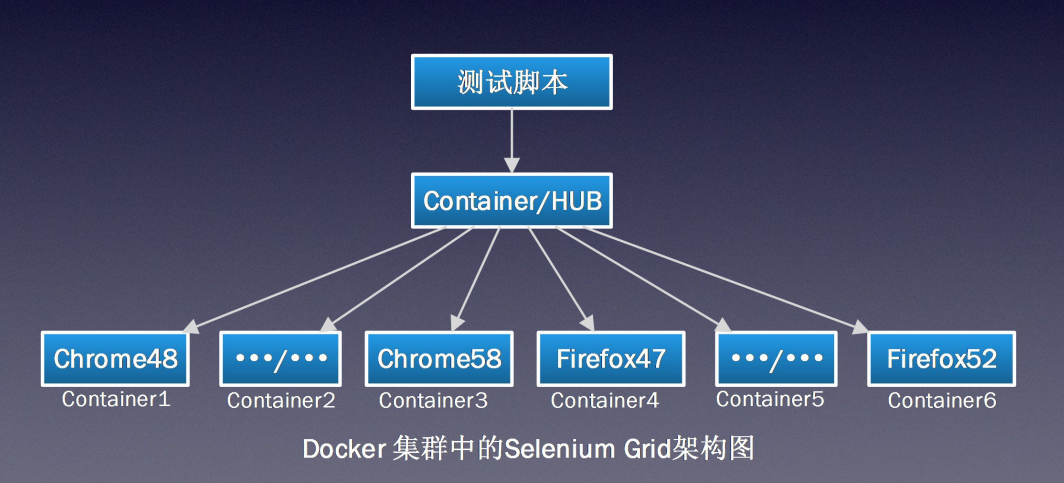
3、Selenium和Docker怎么结合使用?
目前可以把版本最多,更新最频繁的Chrome浏览器环境和Firefox浏览器环境部署在Docker容器中。

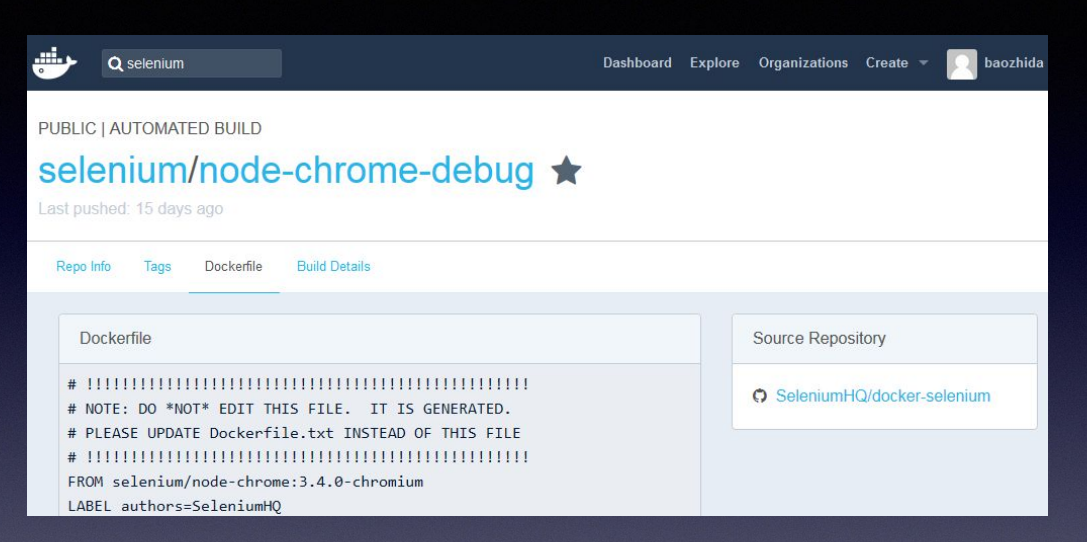
4、Selenium官方镜像

selenium官方其实已经支持了docker搭建镜像环境,镜像仓库地址:
- https://hub.docker.com/r/selenium/
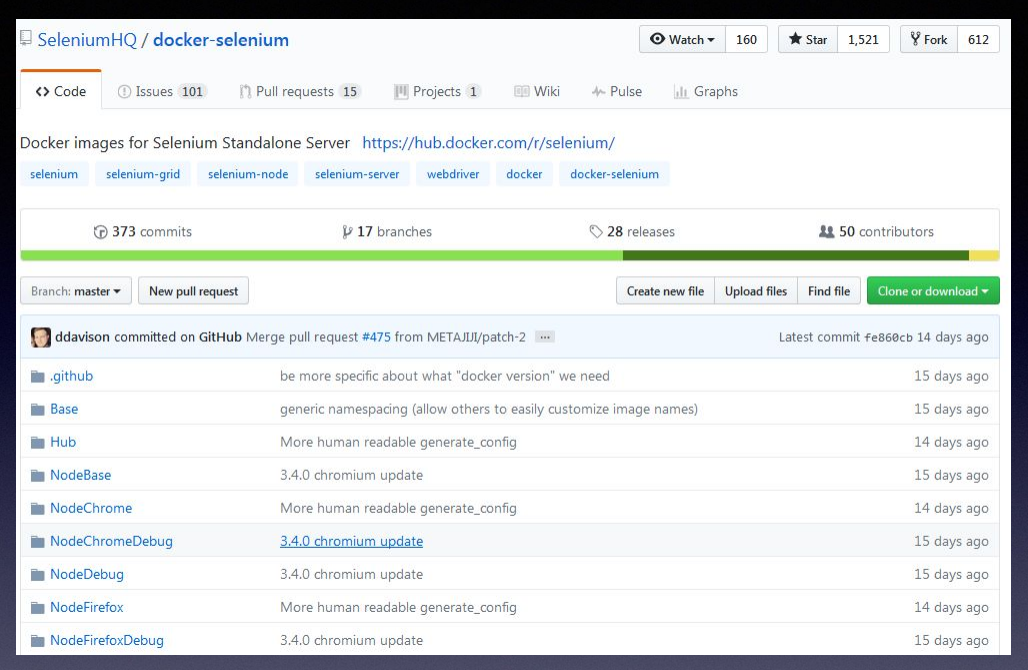
构建镜像所需的Dockerfile来自Github:
- https://github.com/SeleniumHQ/docker-selenium

官方镜像存在两点问题:
(1)系统字体不支持中文,中文网站乱码;
(2)官方的镜像默认使用最新的稳定版,chrome现在是V58,没有老版本的镜像。
为了解决这两个问题,需要自己创建镜像。
二、创建镜像
1.修改Dockerfile
改版之后的DockerFile地址
https://github.com/baozhida/docker-selenium
Dockerfile文件主要安装的部件有:
- ubuntu16.04
- java8
- selenium jar包
- browser(chrome和firefox)
- driver(chromedriver和geckodriver)
- VNCServer
- 一些可执行脚本等
新增的镜像:

Chrome浏览器镜像 V48-V58:

Firefox浏览器镜像V47-V52:

三、创建容器
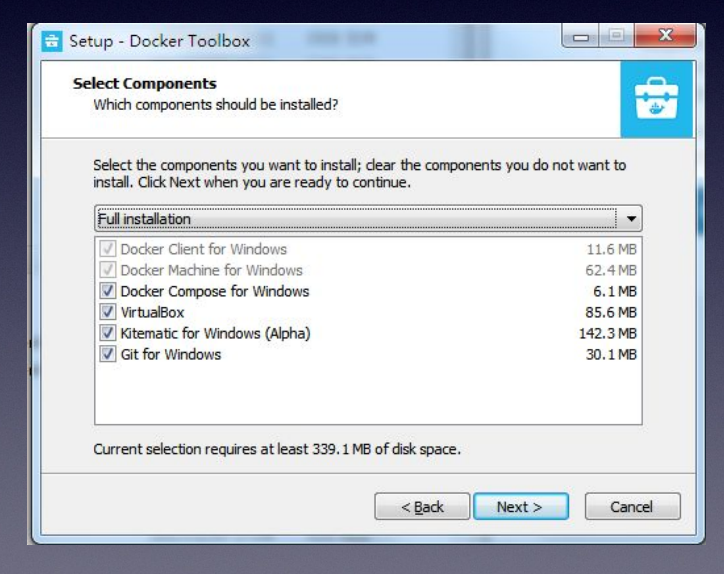
1.安装使用Docker Toolbox
(1)由于Docker不能在Windows7不能直接安装使用,但可以借助Toolbox来完成。
安装步骤的截图:

主要包含以下一些内容:
DockerClient客户端
用来运行docker引擎创建镜像和容器
DockerMachine
在windows的命令行中运行docker引擎命令
DockerCompose
用来运行docker-compose命令
Virtualbox
Kitematic
这是Docker的GUI版
Git
说明:
Docker支持Windows Server、Windows 10、Mac OS和其它Linux内核的系统;
DockerToolbox其实是一个针对不能直接使用docker的系统定制的Docker工具包,集成了多种工具。
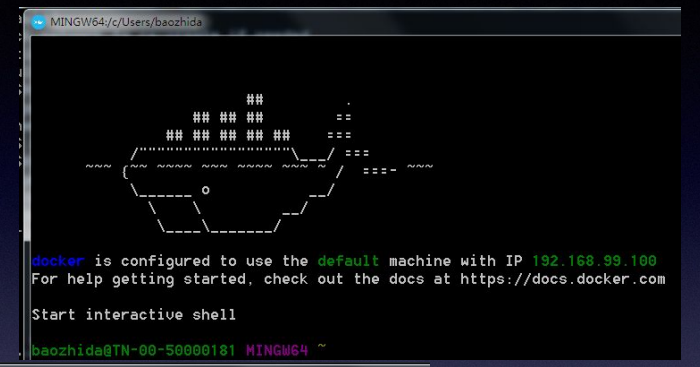
(2)安装之后桌面生成三个快捷方式。点击DockerQuickstartTerminal图片启动docker,Windows7上默认ip是192.168.99.100。

启动成功,终端展示的信息:

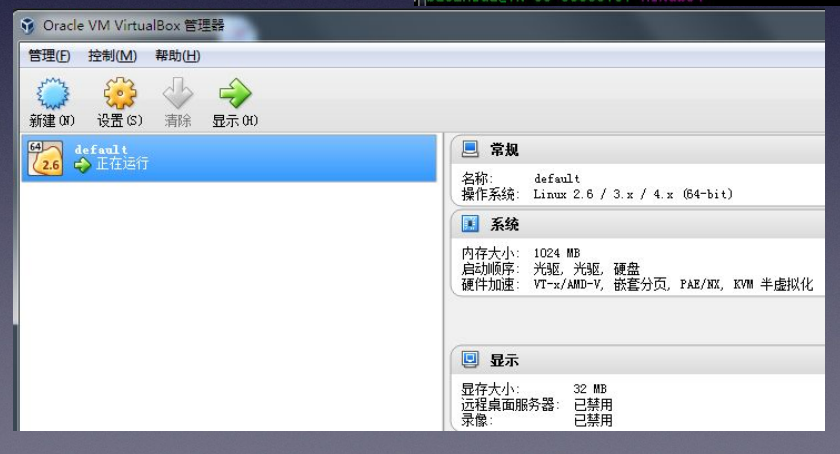
打开VirtualBox虚拟机:

说明:
default默认内存1G,可以改大来适应并发测试;
default虚拟机默认使用Host-Only网络,所以只能本机连接,不使用DockerToolbox,直接安装Docker的环境,没有这个限制。
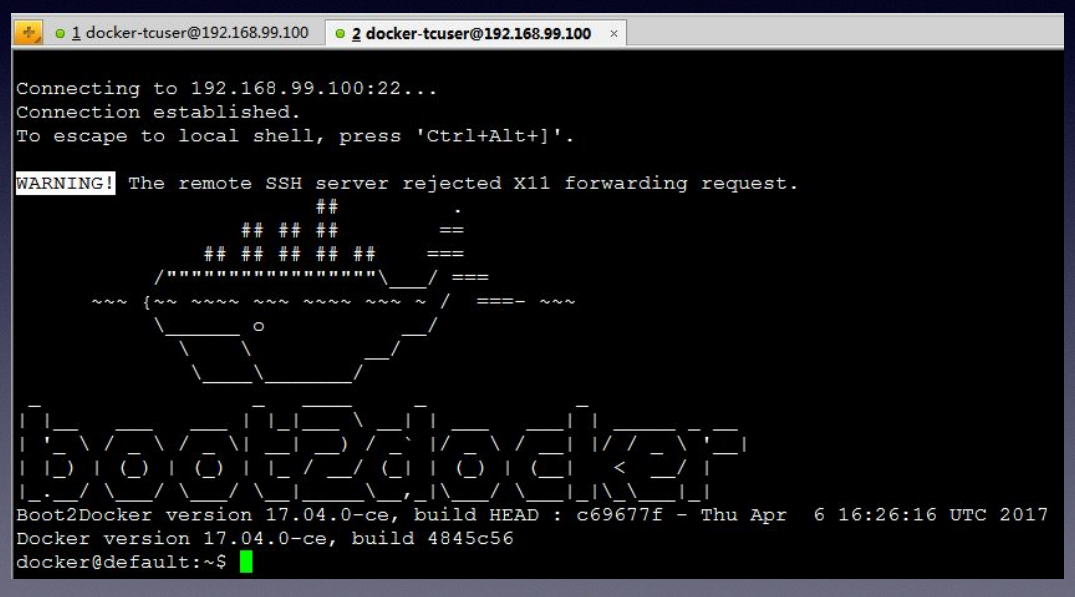
(3)后面的操作大部分都在default虚拟机里面完成,所以可以使用传统的远程工具进行命令行操作,比如Xshell
用户名:docker
密码:tcuser
IP:192.168.99.100
端口:22

2.下载镜像
命令 docker pull:从docker hub中下载镜像。
以hub和4个node(chromev48、chromev58、firefox47、firefox52)节点为例:

下载的命令是docker pull+镜像名称+tag
- docker pull baozhida/selenium-hub:3.3.1
- docker pull baozhida/selenium-node-chrome-debug:48
- docker pull baozhida/selenium-node-chrome-debug:58
- docker pull baozhida/selenium-node-firefox-debug:47
- docker pull baozhida/selenium-node-firefox-debug:52
说明:
默认的tag是latest;
dockerhub服务器在海外,所以网速时好时坏,有时还会timeout报错,多试几次一定能成功。
3.创建并运行容器
分别为上面下载的镜像创建并运行容器
创建selenium hub容器
- docker run -d -p 4444:4444 --name selehub baozhida/selenium-hub:3.3.1
创建chrome node容器
- docker run -d -p 5911:5900 --name node48 --link selehub:hub --shm-size=512m baozhida/selenium-node-chrome-debug:48
- docker run -d -p 5901:5900 --name node58 --link selehub:hub --shm-size=512m baozhida/selenium-node-chrome-debug:58
创建firefox node容器
- docker run -d -p 5917:5900 --name ff47 --link selehub:hub --shm-size=512mbaozhida/selenium-node-firefox-debug:47
- docker run -d -p 5912:5900 --name ff52 --link selehub:hub --shm-size=512m baozhida/selenium-node-firefox-debug:52
说明:
*-d参数:后台模式运行;
--name参数:别名;
-p参数:将容器的5900端口映射到docker的5901端口,访问Docker的5901端口即可访问到node容器;
--shm-size参数:docker默认的共享内存/dev/shm只有64m,有时导致chrome崩溃,该参数增加共享内存大小到512m.*
4.查看镜像和容器
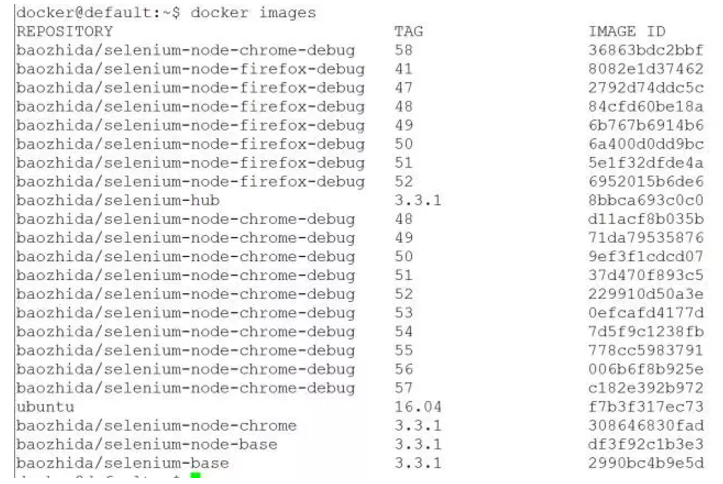
命令 docker images:查看本地已经下载的镜像

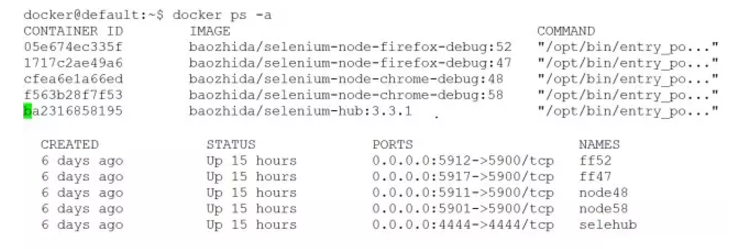
docker ps -a 查看正在运行的容器:

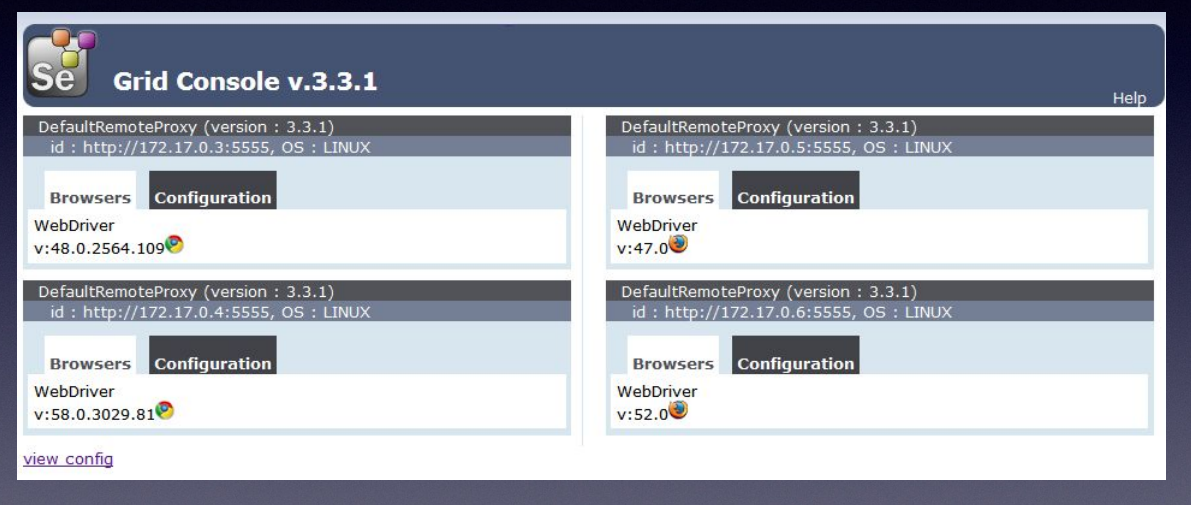
在浏览器输入地址http://192.168.99.100:4444/gird/console
查看Selenium Grid控制台,能看到刚创建的容器已经正常注册。
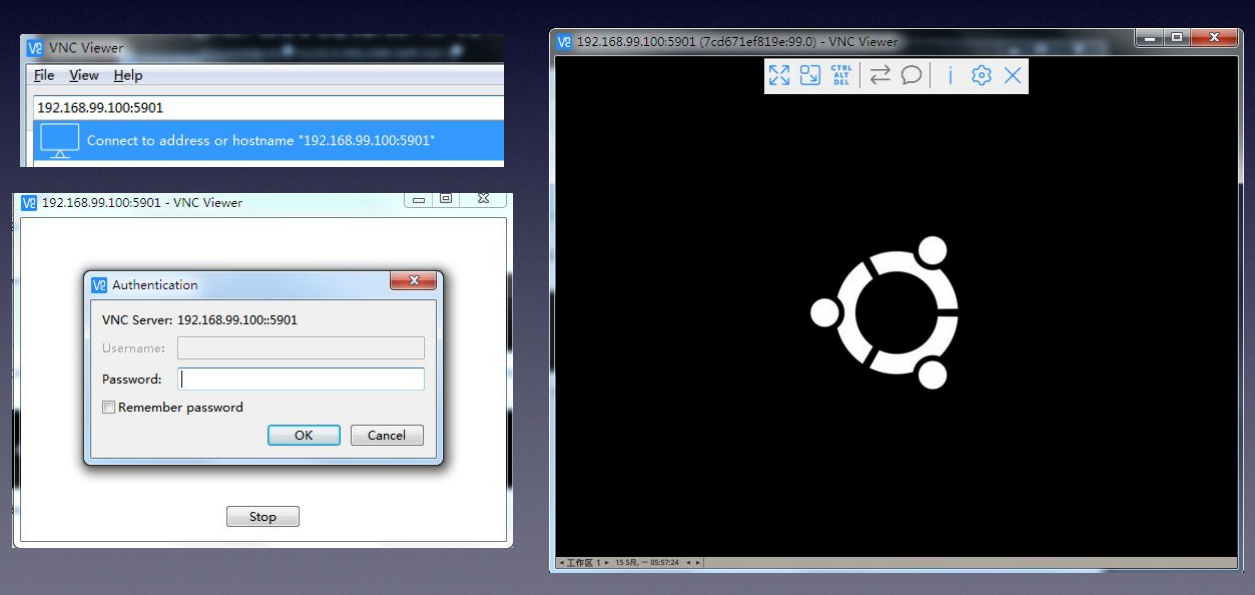
5.VNC远程浏览器环境
debug结尾的镜像都带有VNC服务端,本机安装VNC客户端,即可远程连接。
已chrome58的容器为例:
输入192.168.99.100:5901-->回车-->输入密码:secret-->确认-->进入容器桌面

6.远程桌面检查
三条命令检查创建的镜像是否正常:
- chromedriver -v :查看驱动的版本
- google-chrome --version :查看浏览器版本
- google-chrome :直接启动浏览器

四、编码实现UI测试
1.Driver初始化(JAVA)
初始化的代码摘要如下:
(1)指定chrome,版本随机
- WebDriverdriver = new RemoteWebDriver(new URL(“http://192.168.99.100:4444/wd/hub/”),DesiredCapabilities.chrome());
(2)指定chrome版本
- DesiredCapabilitiesdesiredCaps=new DesiredCapabilities(“chrome”, “48.0.2564.109”, Platform.LINUX);
- WebDriverdriver = new RemoteWebDriver(new URL(“http://192.168.99.100:4444/wd/hub/”),desiredCaps);
(3)指定firefox,版本随机
- WebDriverdriver = newRemoteWebDriver(new URL(“http://192.168.99.100:4444/wd/hub/”), DesiredCapabilities.firefox());
(4)指定firefox版本
- DesiredCapabilitiesdesiredCaps= new DesiredCapabilities(“firefox”, “47.0”, Platform.LINUX);
- WebDriverdriver = newRemoteWebDriver(new URL(“http://192.168.99.100:4444/wd/hub/”),desiredCaps);
2.并发执行
TestNG是支持多线程测试框架,对分布式的UI自动化测试有着较好的支持。和ant和Jenkins结合可以搭建持续集成环境。
Demo项目:https://github.com/baozhida/uiatn
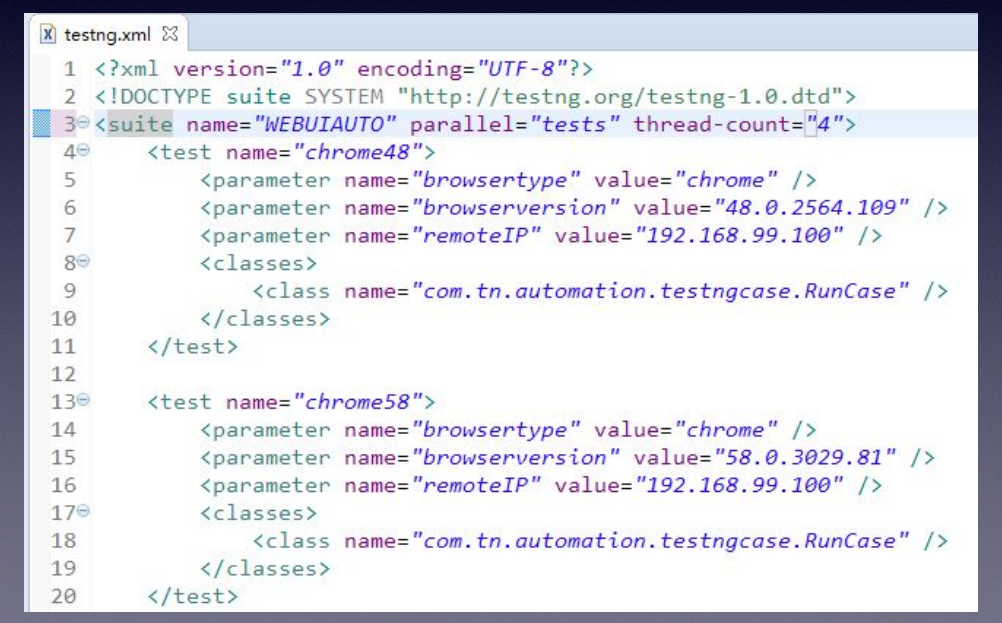
项目中的配置文件testng.xml,配置四个容器浏览器信息,线程设置为4,部分截图如下:

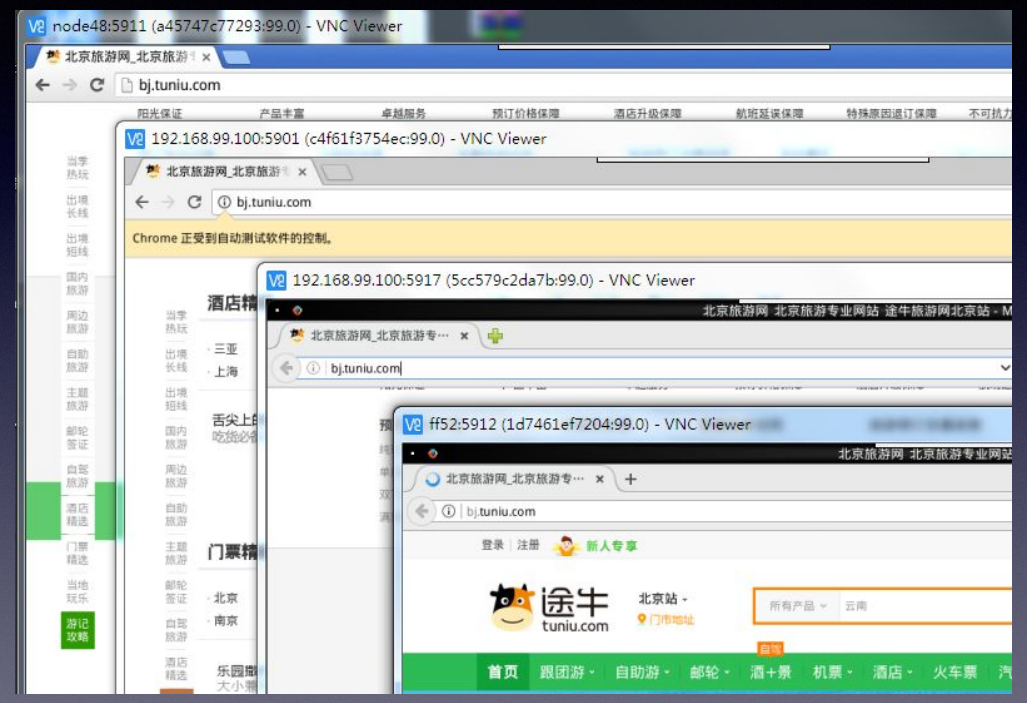
执行TestNG,四个容器中的浏览器同时打开浏览器,并执行测试脚本。

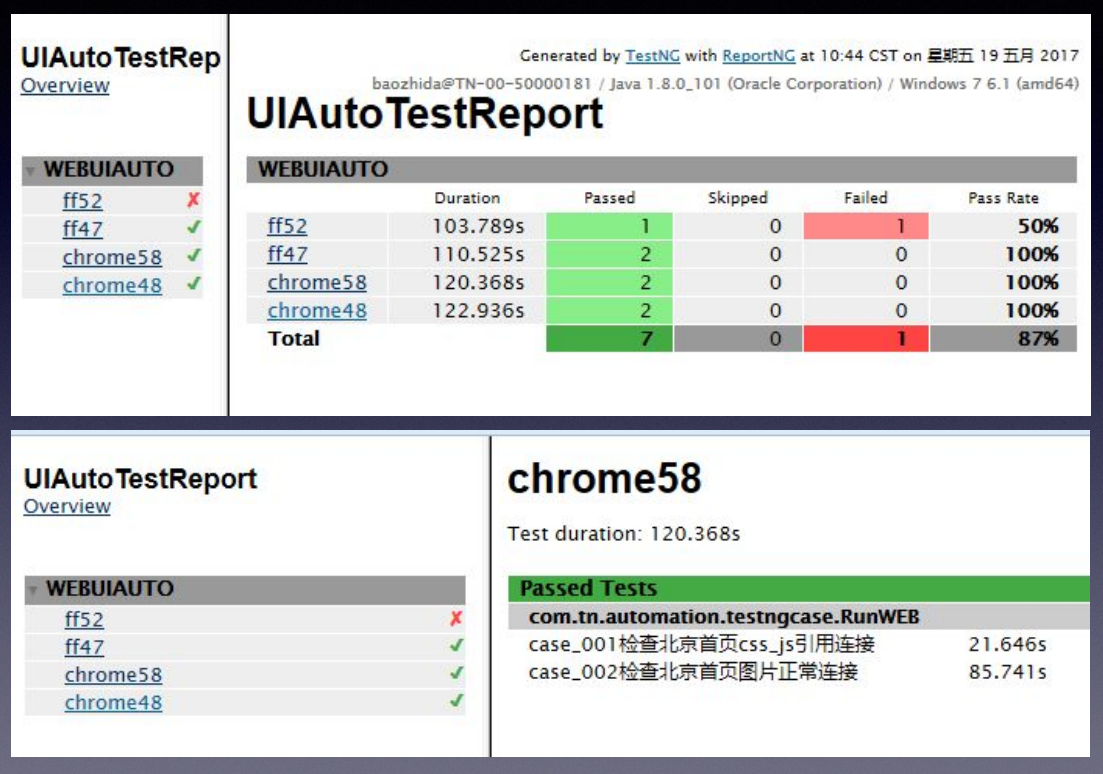
3.测试报告
TestNG结合ANT和ReportNG自动生成测试报告:

|
|
 /1
/1 
 关于我们
关于我们