|
|
背景前几天接到H5开发人员那边的业务开发需求单,说想将H5接入到自动化系列中,特此记录分享一下。
环境前置准备- 手机与电脑USB连接,开启USB调试模式,通过adb devices可查看到此设备。
- 电脑端、移动端安装chrome浏览器。(尽量保证移动端chrome版本低于电脑端)
- App webview开启debug模式
- 在电脑端Chrome浏览器地址栏输入chrome://inspect/#devices,进入调试模式:
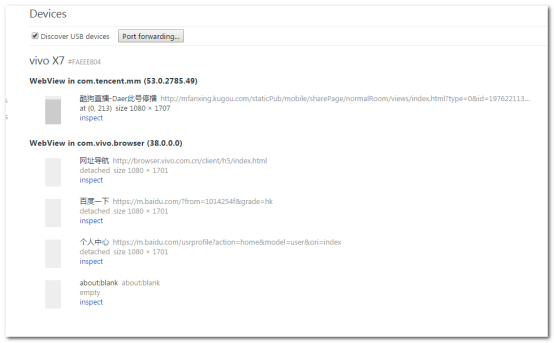
- 此时页面显示了手机型号、驱动名称、APP要调试的WebView名称
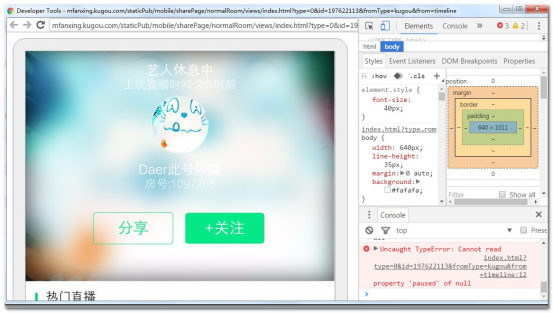
- 点击inspect,若成功加载与APP端相同界面的调试页面,则配置成功
- 若获取不到WebView或者调试页面预览框显示空白,则需要进行VPN破解–安装翻墙软件(由于默认的DevTools使用的是appspot服务器,这在国内是需要翻越GWF)
尝试解决方法:
1、在windows host文件中增加:
61.91.161.217 chrome-devtools-frontend.appspot.com61.91.161.217 chrometophone.appspot.com2、使用翻墙软件,如Lantern蓝灯
环境检查App webview 调试模式检查与开启- 基础检查方式
- 打开app对应的h5页面,在chrome://inspect/#devices地址中,检查是否显示对应的webview,如没有,则当前未开启调试模式。
- 在自动化代码中,进入到对应的H5页面,输出当前context,如果一直显示为Natvie,则webview未开启。
- 开启方式
在app中配置如下代码(在WebView类中调用静态方法setWebContentsDebuggingEnabled):
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true);}注:此步骤,一般需要App前端开发人员协助增加
浏览效果chrome://inspect/#devices地址效果图类似如下:

点击inspect,正常则显示为如下:

代码实现下述演示demo,均以微信App中的H5为例:
微信默认H5调试模式处于关闭,可用微信打开聊天窗口,输入debugx5.qq.com, 在弹出内核调试【信息】页面中 勾选"是否打开TBS内核Inspector调试功能" 来打开调试功能。
Python+Appium+WebDriver- __author__ = 'mikezhou'
- #coding=utf-8
- #appium 微信h5自动化示例
- from appium import webdriver
- import time
- packageName='com.tencent.mm'
- appActivity='.ui.LauncherUI'
- desired_caps = {}
- desired_caps['platformName'] = 'Android'
- desired_caps['platformVersion'] = '5.1.1'
- desired_caps['deviceName'] = 'K31GLMA660800338'
- desired_caps['appPackage'] = packageName
- desired_caps['appActivity'] = appActivity
- desired_caps['fullReset'] = 'false'
- desired_caps['unicodeKeyboard'] = 'True'
- desired_caps['resetKeyboard'] = 'True'
- desired_caps['fastReset'] = 'false'
- desired_caps['chromeOptions']={'androidProcess': 'com.tencent.mm:tools'} #驱动H5自动化关键之一
- driver = webdriver.Remote('http://127.0.1.1:4723/wd/hub', desired_caps)
- driver.implicitly_wait(30)
- driver.find_element_by_name('我').click()
- print driver.contexts
- driver.find_element_by_name('相册').click()
- driver.find_element_by_xpath("//*[contains(@text,'正在繁星直播')]").click()
- print driver.current_context
- driver.find_element_by_xpath("//*[contains(@text,'正在繁星直播')]").click()
- print driver.current_context
- driver.switch_to.context('WEBVIEW_com.tencent.mm:tools')
- print driver.current_context
- print driver.page_source
- driver.find_element_by_xpath('//*[@id="btnRecommend"]/div[1]').click()
- driver.switch_to_default_content()
- time.sleep(2)
- driver.quit()
- Python+AppiumLibrary+RobotFramework
- 注:RF关键字与用例部分,只提供关键代码,一些前置需要导入的library,自行添加:
- App启动关键字
- Open MobileFx Android App_H5
- [Arguments] ${remote_url} ${deviceName} ${appActivity} ${appPackage} ${platformVersion} ${Process}
- ... ${app}=${Empty}
- [Documentation] *启动手机繁星app_H5[Android]*
- ...
- ... 入参顺序:
- ...
- ... Arguments: 远程服务地址|设备名称|待测应用appActivity| 待测应用package包名|平台版本号|webveiw进程名
- ...
- ... Examples:
- ...
- ... | Open MobileFx Android App H5 | http://localhost:4723/wd/hub | Android Emulator | .ui.LauncherUI | 'com.tencent.mm | 4.4.2 | com.tencent.mm:tools |
- ${androidProcess}= Create Dictionary androidProcess=${Process}
- Open Application ${remote_url} alias=fanxingappForAndroid platformName=Android deviceName=${deviceName} automationName=appium appActivity=${appActivity}
- ... appPackage=${appPackage} platformVersion=${platformVersion} unicodeKeyboard=True resetKeyboard=True app=${app} chromeOptions=${androidProcess}
- 套件用例区
- *** Settings ***
- Suite Setup 启动app
- Suite Teardown Close All Applications
- Library AppiumLibrary
- *** Variables ***
- ${appActivity} .ui.LauncherUI
- ${appPackage} com.tencent.mm
- ${deviceName} ${get_deviceName}
- ${platformVersion} ${get_platform_version}
- ${remote_url} ${android_remote_url}
- ${androidProcess} com.tencent.mm:tools
- *** Test Cases ***
- [Documentation] 检查首页搜索
- [Tags] mikezhou main online
- [Setup]
- [Timeout]
- Click Element Wait name=我
- ${contexts} get_contexts
- ${current_context} get_current_context
- log ${contexts}
- log ${current_context}
- Click Element Wait name=相册
- ${current_context} get_current_context
- log ${current_context}
- Click Element Wait xpath=//*[contains(@text,'助力鹿晗')]
- ${current_context} get_current_context
- log ${current_context}
- Click Element Wait xpath=//*[contains(@text,'助力鹿晗')]
- ${current_context} get_current_context
- log ${current_context}
- Switch To Context WEBVIEW_com.tencent.mm:tools
- ${current_context} get_current_context
- log ${current_context}
- ${page} Log Source
- log ${page}
- Page Should Contain Text 鹿晗 timeout=15
- Page Should Contain Text 概念诠释冒险精神
- Click Element Wait xpath=/html/body/div[1]/div
- sleep 3
- [Teardown]
- *** Keywords ***
- 启动app
- Open MobileFx Android App_H5 ${remote_url} ${deviceName} ${appActivity} ${appPackage} ${platformVersion} ${androidProcess}<span style="background-color: rgb(255, 255, 255); font-size: 14px; font-weight: normal;"></span>
|
|
 /1
/1 
 关于我们
关于我们