|
|
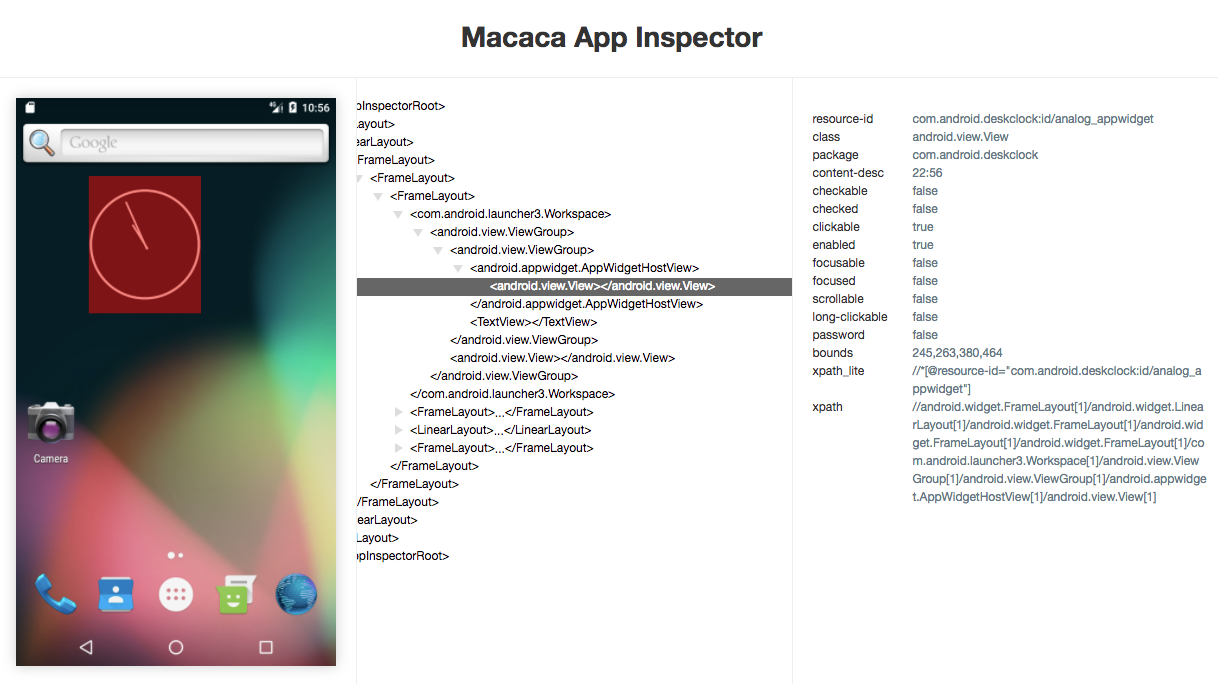
Macaca 提供元素查看器(app-inspector),能够查看 iOS 和 Android 应用的元素属性值,如 name, id, XPath 等。

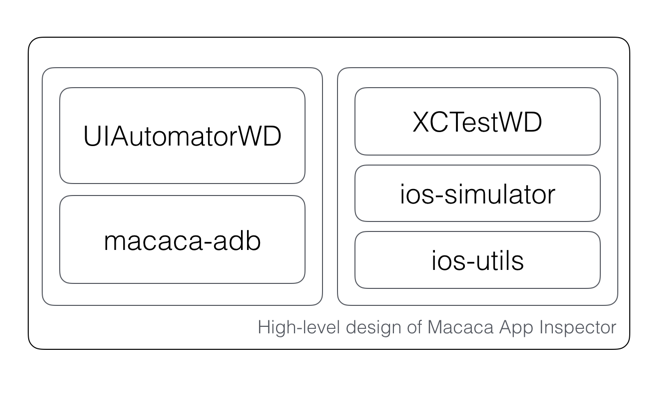
app-inspector 有如上几个组成部分,分别介绍主要用途:
- UIAutomatorWD: UIAutomatorWD 是对 UI Automator 的封装,app-inspector 需要使用 UI Automator 提供的接口获取 Android 系统的 window Hierarchy。这也是 macaca-android 的下层功能模块,可见 app-inspector 使用的驱动层与 macaca-android 是一致的。
- macaca-adb: ADB 在 app-inspector 启动过程中会操作设备和用来回传截图。
- XCTestWD: XCTestWD 是对 XCTest 的封装,app-inspector 需要使用 UI Automator 提供的接口获取 iOS 系统的 lastSnapshot。这也是 macaca-ios 的下层功能模块,可见 app-inspector 使用的驱动层与 macaca-ios 是一致的。
- ios-simulator: ios-simulator 用来操作 iOS 模拟器。
- ios-utils: 此模块提供 iOS SDK 环境检查,获取真机日志输入等功能。
设计原则- 跨多端:app-inspector 同时支持两个平台,避免了维护两套环境的困窘。
- 完全WEB化:app-inspector 的实体是一个 WEB 服务,方便各处部署,只要有标准浏览器即可使用。
开放和标准化是贯穿 Macaca 整体的理念,可以看到能够 web 化的工具都是使用 web 实现的。
实现原理- 初始化时启动手机设备上的 UIAutomatorWD 或 XCTestWD 服务
- 向 UIAutomatorWD 或 XCTestWD 先后发送 /source 和 /screenshot 请求
- 将每次时序获取的截图和 Hierarchy 做映射,渲染到用户浏览器
处理渲染
app-inspector 用户端分三部分,中间的部分用来将界面 Hierarchy 渲染为树形组件。当操作中间的树控件时,将节点的信息同时展示在右侧,同时将节点携带的 width 和 height 坐标等渲染在左侧,高亮显示。
处理事件- export function boundsSize(bounds) {
- const [
- x,
- y,
- width,
- height
- ] = bounds;
- return width * height;
- };
- export function compareBoundsSize(rectA, rectB) {
- return boundsSize(rectA) > boundsSize(rectB);
- };
- export function isInRect(x, y, bounds) {
- const [
- _x,
- _y,
- width,
- height
- ] = bounds;
- return x >= _x
- && x <= _x + width
- && y >= _y
- && y <= _y + height;
- };
- export function getNodePathByXY(tree, isIOS, x, y) {
- let bestBounds = null;
- let bestPath = null;
- function walk(node, path) {
- let bounds = node.bounds;
- let inRect = isInRect(x, y, bounds);
- if (inRect) {
- if (!bestBounds || compareBoundsSize(bestBounds, bounds)) {
- bestBounds = bounds;
- bestPath = path;
- }
- if (node.nodes) {
- node.nodes.forEach((child, index) => {
- walk(child, path.concat([index]));
- });
- }
- }
- }
- walk(tree, []);
- return bestPath;
- };
- 当前节点若有唯一ID,则返回/*[@resource-id="${ID}"]
- 当前节点的父节点有没有ID,若有则采用相对定位
- 当前节点若有唯一文本值,则返回/*[@text="${ID}"],其他属性类似
- 当前节点若没有命中任何规则,直接返回最长路径
如何应对 WebviewMacaca app-inspector 弥补了社区 Native 元素查看器的空白,Webview 又如何处理?
不建议将 Webview 透出到 Native 元素上来当做 Native 元素处理,虽然 Android 能够这样实现,因为毕竟是已经标准化运行时的 View,暂时没法与 Naitve 等同看待。
由于历史渊源,Android 还是 iOS 中提供的 Webview 底层都支持 WebKit 远程调试协议的,协议的统一是 Web 调试工作的福音,借助现有的 devtools 工具就能够完成 inspector 的功能。
$ ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html或打开 chrome://inspect/#devices 浏览器调试界面就可以找到 Webview 的页面了。

- https://github.com/macacajs/app-inspector
- https://doing-data-science.github.io/objc_inheritance/tree.html
- https://xudafeng.github.io/pillow/examples/mouse/
欢迎讨论,互相学习。
|
|
 /1
/1 
 关于我们
关于我们