|
Web 应用程序的自动化测试 如今,大多数的应用软件被写为基于 Web 的应用程序并通过浏览器展示给用户并与之进行交互。不同公司和机构组织都需要测试这些应用程序的有效性。在一个高度交互性和响应的软件流程时代,许多组织倾向于运用敏捷开发理论,自动化测试也就成了必备一项。所谓自动化测试,就是执行自动测试工具或者用某种程序设计语言编写程序,控制被测软件中的各种模块,模拟手动测试步骤,完成测试。测试自动化有很多优点,比如:频繁的回归测试、快速反馈给开发人员、几乎无限的重复测试用例的执行、支持敏捷和极端发展的方法、自定义的缺陷报告、不会错过人工手动测试可能遗漏的缺陷等。目前也有很多商业和开源的软件,可以辅助进行测试自动化的开发。Selenium 应该是应用最为广泛的开源解决方案。 Selenium 概述 Selenium 是一个用于 Web 应用程序测试的工具,Selenium 测试直接自动运行在浏览器中,就像真正的用户在手工操作一样。支持的浏览器包括 IE、Chrome 和 Firefox 等。这个工具的主要功能包括:测试与浏览器的兼容性 - 测试您的应用程序看是否能够很好地工作在不同浏览器和操作系统之上;测试系统功能 - 创建回归测试检验软件功能和用户需求;支持自动录制动作,和自动生成 .NET、Perl、Python、Ruby 和 Java 等不同语言的测试脚本。Selenium 是 ThoughtWorks 专门为 Web 应用程序编写的一个验收测试工具。 Selenium 2.0 与以往版本的区别 Selenium 2.0(又名 Selenium WebDriver)的主要新功能是集成了 WebDriver。WebDriver 曾经是 Selenium 1(又名 Selenium RC)的竞争对手。Selenium RC 在浏览器中运行 JavaScript 应用,而 WebDriver 通过原生浏览器支持或者浏览器扩展直接控制浏览器。
从 Selenium 项目简史中可以了解到,Selenium 和 WebDriver 的开发人员都认为两个工具各有优势,二者合并将创造更强大的 Web 测试框架。 Selenium 1 是一款流行和完善的测试框架,支持众多浏览器(因其 JavaScript 实现),允许用户通过许多编程语言(从 Java/C# 到 PHP、Erlang...),而 WebDriver 则弥补了 Selenium 1 的缺点,跳出了 JavaScript 的沙箱,提供快速、轻量级的浏览器模拟器。之所以合并,原因如下: 1、WebDriver 解决了 Selenium 存在的缺点(比如,绕过 JS 沙箱); 2、Selenium 解决了 WebDriver 存在的问题(例如支持广泛的浏览器); 3、Selenium 的主要贡献者们都觉得合并项目是为用户提供最优秀框架的最佳途径。 Selenium 2.0 还包括 Selenium Server,通过 Selenium Grid 支持分布式测试。新的 Selenium Grid 支持使用原来的 Selenium RC API 和 WebDriver API 测试。Selenium IDE 1.1.0 也将支持 WebDriver API,包括将录制生成的测试用例导出为 WebDriver 所支持的各种编程语言(Ruby、Python、C# 和 Java)。 WebDriver 针对各个浏览器而开发,取代了 Selenium RC 中嵌入到被测 Web 应用中的 JavaScript,与浏览器的紧密集成可以支持创建更高级的测试,且避免了 JavaScript 安全模型导致的限制。除了来自浏览器厂商的支持,WebDriver 还利用操作系统级的调用模拟用户输入。WebDriver 支持 Firefox (FirefoxDriver)、IE (InternetExplorerDriver)、Opera (OperaDriver) 和 Chrome (ChromeDriver)。它还支持 Android (AndroidDriver) 和 iPhone (IPhoneDriver) 的移动应用测试。此外,还包括一个基于 HtmlUnit 的无界面实现,即 HtmlUnitDriver。WebDriver API 可以通过 Python、Ruby、Java 和 C# 访问,支持开发人员使用他们偏爱的编程语言来创建测试。 Selenium 的安装配置 Selenium IDE 的安装 Selenium IDE 是一个 Firefox 插件,是用来开发测试用例的集成开发工具,其简单易用,能够高效的开发测试用例,并可转换成相应的语言脚本。 首先,使用 FireFox,访问 Selenium HQ 下载页面 来下载 Selenium IDE: 图 1. Selenium IDE 下载页面 Firefox 对于一个不信任的插件可能会弹出一个提示,因此需要点击“允许”按钮来继续安装。当下载完成时,会弹出如下页面: 
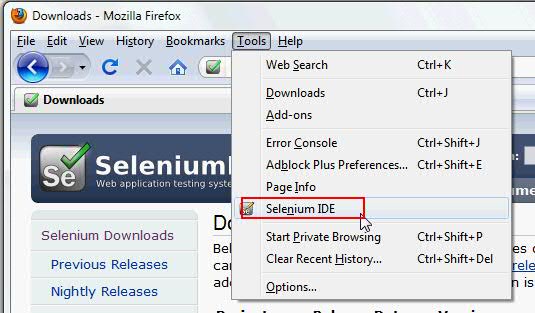
图 2. 安装 Selenium IDE 点击安装按钮,安装完成后会提示重启浏览器,完成该操作,Selenium IDE 即安装完毕。如下图所示: 
图 3. Selenium IDE Selenium 开发环境 首先,在如上下载页面中下载 Selenium WebDriver 运行时可能需要的各种类包: Selenium server 2.25 Selenium Client Drivers – Java Selenium Internet Explorer Driver Server – Needed when using IE mode Selenium Chrome driver 本文的集成开发环境选用 Eclipse Java EE IDE Juno ,具体配置如下所示: 
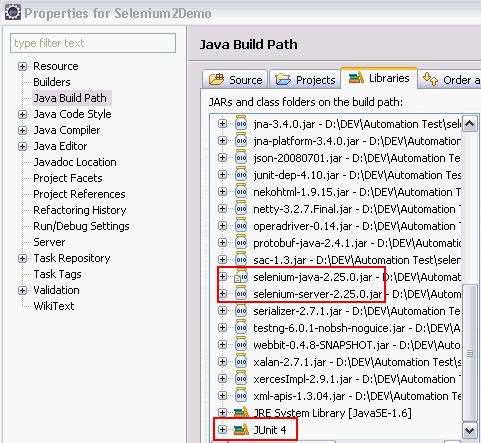
图 4. Eclipse 开发环境配置 需要添加 Junit 4 library、Selenium java driver(Selenium-java-2.25.0.jar)、Selenium server(Selenium-server-2.25.0.jar)、其余 jar 包为 Selenium java driver 的依赖类,位于 Selenium java driver zip 包中的 lib 文件夹中。
至此,Web 应用程序的自动化测试开发环境配置完毕。 Selenium WebDriver 常用操作 Selenium WebDriver 能够模拟日常的浏览器操作,其中最常用的操作如下: 1、访问页面 2、与页面交互 3、填写表单 4、提交页面内容 5、检查页面元素是否在页面上 6、在窗口和 Frame 之间移动 7、弹出对话框 8、页面导航 下面本文将通过一个比较完整的示例分别介绍如上所示常用操作的具体应用。代码片段如下: 清单 1. WebDriver 常用操作 | 1.public void setUp() throws Exception { 2. //driver = new HtmlUnitDriver(); 3. driver = new FirefoxDriver(); 4. baseUrl = "http://www.baidu.com/"; 5. driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS); 6.} 7. 8.@test 9.public void testDemo() throws Exception { 10. driver.get(baseUrl + "/"); 11. driver.findElement(By.id("kw")).clear(); 12. driver.findElement(By.id("kw")).sendKeys("百度翻译"); 13. driver.findElement(By.id("su")).click(); 14. 15. WebElement element; 16. element = driver.findElement(By.id( "op_tran_text" )); 17. //element = driver.findElement(By.xpath( "//textarea[@id= ’ op_tran_text ’ ]" )); 18. element.clear(); 19. element.sendKeys("自动化测试"); 20. 21. WebElement select = driver.findElement(By.xpath( "//select" )); 22. List allOptions = select.findElements(By.tagName( "option" )); 23. for (WebElement option : allOptions) { 24. System.out.println(String.format( "Value is: %s" , \ option.getAttribute("value"))); 25. if(option.getText().equals("zh2en")) 26. option.click(); 27. } 28. 29. driver.findElement(By.xpath("//a[@class='op_tran_btn OP_LOG_BTN']")).click(); 30. 31.driver.switchTo().window( "百度在线翻译" ); 32.} |
清单第 2-3 行定义了所使用的 webdriver 类型,本部分以 HtmlFirefoxDriver 为例: | WebDriver driver = new HtmlFirefoxDriver(); |
对于其他类型的 driver,其操作是一样的,不同 driver 的区别在于模拟何种类型的浏览器。 访问页面 如清单第 10 行所示: | driver.get(baseUrl + "/"); |
完全装载页面后将控制返回给测试脚本。 注意:当页面又很多 Ajax 调用时,该接口无法确认页面是否完全装载,这是需要使用"waits"。 与页面交互 如清单第 11-12、15-19 行所示。 例如: | WebElement element; element = driver.findElement(By.id( "passwd-id" )); element = driver.findElement(By.name( "passwd" )); element = driver.findElement(By.xpath( "//input[@id= ’ passwd-id ’ ]" )); //XPATH 返回第一个匹配到的元素,如果没有匹配到,抛出 NoSuchElementException element.sendKeys( "some text" ); element.sendKeys( " and some" , Keys.ARROW_DOWN); // 按向下箭头 ; 任何页面元素都可以调用 sendKeys, //例如可以测试一些快捷方式键,键盘的每次输入都是附加在文本串的后面; element.clear(); // 清除文本域内容 |
填写表单 如清单 21-27 行所示。 处理 SELECT 标签 | WebElement select = driver.findElement(By.xpath( "//select" )); List allOptions = select.findElements(By.tagName("option" )); for(WebElement option : allOptions) { System.out.println(String.format( "Value is: %s" , option.getValue())); option.setSelected(); } |
使用 Select 类处理 SELECT 标签 | Select select = new Select(driver.findElement(By.xpath( "//select" ))); select.deselectAll(); select.selectByVisibleText("Edam"); |
提交 如清单第 13、29 行所示。 | driver.findElement(By.id( "submit" )).click(); element.submit();// 要求 element 必须在表单中,否则抛出 NoSuchElementException |
检查元素是否在页面上 检查元素是否在页面上是最常用的操作之一,具体用法如下: | WebElement plain = driver.findElement(By.name( "q" )); RenderedWebElement element = (RenderedWebElement) element;// 例如 HtmlUnit Driver 就无法显示出内容 |
对元素拖拉: | RenderedWebElement element = (RenderedWebElement) driver.findElement(\ By.name( "source" )); RenderedWebElement target = (RenderedWebElement) driver.findElement(\ By.name( "target" )); element.dragAndDropOn(target); |
在窗口和 frame 之间移动 如清单第 31 行所示 在命名的窗口之间移动 | driver.switchTo().window( "windowName" ); // 可以通过 js 或者打开窗口的链接获取窗口名称 |
通过窗口句柄切换 | for (String handle : driver.getWindowHandles()) { driver.switchTo().window(handle); } |
frame 之间切换或者切换到 iframe | driver.switchTo().frame( "frameName" ); 通过索引访问 subframe: driver.switchTo().frame( "frameName.0.child" );//frameName 的第一个 subframe //的明价 child 的 frame |
弹出对话框 窗口弹出后,可以使用如下语句访问到弹出窗口 | Alert alert = driver.switchTo().alert(); |
获取到 alert 窗口后,可进行各种操作。 页面导航 navigate().to() 和 get() 功能完全一样。 | driver.navigate().to( "http://www.example.com" ); |
浏览器的前进和后退 : | driver.navigate().forward(); driver.navigate().back(); |
注意这两个方法取决于浏览器的实现,可以会出现某些调用失败。 结合 Selenium IDE,用实例展示自动化测试的构建 本部分将结合实际案例来展示自动化测试的构建。 Selenium IDE 使用和脚本转换 打开 FireFox 浏览器,如上图 3 所示,打开 Selenium IDE 窗口: 
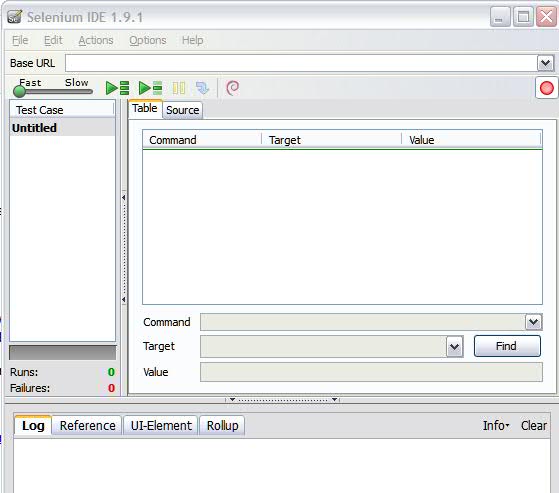
图 5. Selenium IDE 窗口 下面开始录制第一个基于浏览器的自动化脚本: 1、点击 File 菜单,弹出下拉列表,选择 New Test Case,此时左中部 Test Case 窗口会增加一个 Untitle 2 的测试案例,右键点击'Property',在弹出窗口中重命名为”TestDemo” 2、点击 IDE 的右上部录制按钮(小红点)开始手动录制,在 FireFox 中打开新的 tab 页,输入测试网址 www.baidu.com,在检索框中输入要查询的内容“Selenium”,点击“百度一下”按钮; 3、在结果页,第一条结果就是 Selenium 的官方网站,点击链接进入;
待进入 Selenium 官方网站之后,切换到 Selenium IDE 窗口,点击录制按钮(小红点),结束本次手动录制;此时 Selenium IDE 窗口如下图 6 所示; 4、点击 File 菜单,选择“Save Test Case”,填写文件名称“TestDemo”,手动录制的脚本会存为本地 HTML 格式文件,此文件可以在其他 Selenium IDE 中导入使用; 5、有了以上录制的脚本,可以在 Selenium 中回放,选择 TestDemo 脚本,点击中上部的“Play current test case”按钮(第二个绿色三角按钮),此时,浏览器会按照录制的顺序自动操作执行。由此可见,Selenium IDE 在 Web 应用测试中,可以代替人的大量手工操作。 
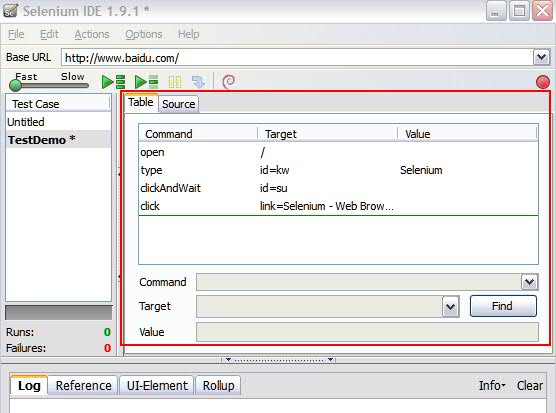
图 6. 脚本录制 红色方框所圈定的部分即为 Selenium 的操作记录,此处也可以手动添加、删除、更改命令。 有了手动录制的脚本,可以转换成多种语言的程序脚本: 在 selenium IDE 中,选中一个 Test Case,点击 File 菜单,下拉列表中选择“Export Test Case As”-“Java / Junit 4 / WebDriver”;
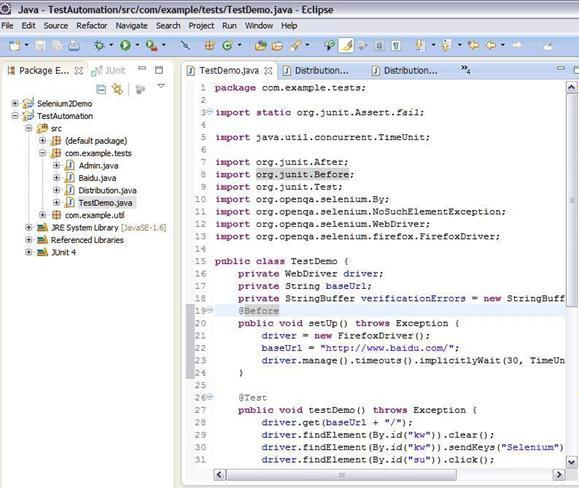
在弹出的保存窗口中,输入类名称 TestDemo,保存;TestDemo.java 文件生成。对于生成的 java 自动化测试脚本,有些可能不能成功执行,需要手动稍微调整。 编写第一个 Selenium 自动化测试脚本 打开上述所配置的 Eclipse 开发环境,新建一个 Java 工程,将上述转换而成的 TestDemo.java 文件导入到该工程中,去除冗余的“Organize Import(Ctrl + Shift + O) ”。如图 7 所示: 
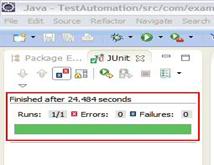
图 7. 集成开发环境中的代码 代码第 21 行可见,自动导出的代码默认采用 FireFox 浏览器。执行此代码,Selenium 会自动触发开启 FireFox 浏览器,打开一个新的页面,进入百度首页,在检索框中自动输入“Selenium”关键字,自动点击“百度一下”按钮,进入搜索结果页面,定位到第一条检索结果,然后点击进入 Selenium 官网,自动关闭浏览器,此时 Eclipse 开发环境,JUnit 结果页面显示出来,如图 8 所示: 
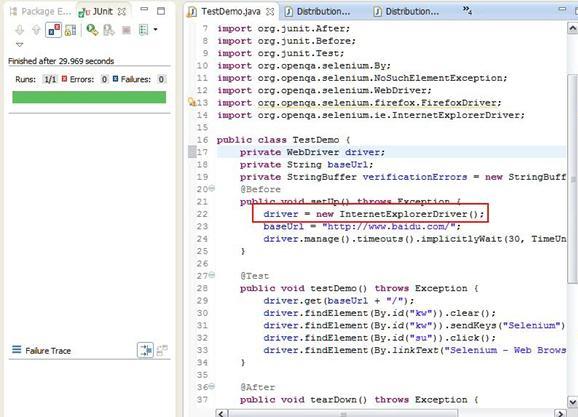
图 8. 自动化运行结果 不同版本的 WebDriver 实现跨浏览器测试 实现跨浏览器测试,关键在于中选择哪种 WebDriver。 对于 IE 和 Chrome 浏览器 在此以 IE 浏览器为例,更新图 7 所示代码第 21 行为 driver = new InternetExplorerDriver(); 运行更新后的自动化脚本,selenium 自动启动 IE 浏览器进行自动化测试。如图 9 所示: 
图 9. IE 浏览器自动化测试 对于模拟浏览器 Selenium 中提供了 Java 实现的虚拟浏览器,选用此驱动,程序会模拟浏览器的行为进行测试,测试过程中并无实际浏览器被调用。
更新 driver = new HtmlUnitDriver(); 运行该脚本,所有浏览器行为在后台模拟运行。 结束语 综上所述,本文由浅入深,由 Selenium WebDriver 的基本概念着手,详细阐述其与以往版本的不同之处,并结合实际案例,展示了 Selenium 实现 Web 应用自动化测试的过程。用户按照本文介绍的步骤和方法,即可构件出第一个自动化测试案例。随着学习的深入,相信基于 Selenium WebDriver 的自动化测试应用到实际项目中,一定能够极大提高工作效率。
|  /1
/1 
 关于我们
关于我们