TA的每日心情 | 擦汗
4 小时前 |
|---|
签到天数: 1047 天 连续签到: 5 天 [LV.10]测试总司令
|
1.全局方法注册及使用
1.1 注册
在collection最外层中Pre-request Script中编写全局方法:
// 开发者本机ip
const globalDevIp = 'http://172.16.65.46:9191'
// 全局变量
pm.globals.set("variable_key", "variable_value");
var moment = require('moment');
var date = new Date();
date = moment(date).format("YYYY-MM-DD HH:mm:ss");
var transNo = moment(date).format("YYYYMMDDHHmmss");
pm.environment.set("req_time", date);
pm.environment.set("transNo", transNo);
pm.environment.set('globalDevIp', globalDevIp)
// 注册全局方法
pm.globals.set('loadUtils', function loadUtils() {
let utils = {
// 获取个人编号-依赖于HT000-获取个人/企业数据(先执行HT000)
getPerson: (name) => {
try {
let globalPerson = pm.environment.get('globalPerson');
if (globalPerson && globalPerson.length == 32) {
return globalPerson
}
let tempObj = pm.environment.get('psersonAccountMap');
if (typeof tempObj == 'object') {
return tempObj[name || globalPerson].id
} else {
throw(new Error('在全局配置的HT000中,设置全局个人编号'))
}
} catch(e) {
const errorMsg = '获取全局个人编号失败,' + (e.message || e)
console.error(errorMsg)
throw(new Error(errorMsg))
}
},
// 设置bizContent和sign签名
setBizContent: (biz_content) => {
...
},
// 可视化结果
devRedirectUrl(url) {
if (!url && !url.includes('?')) return
const ip = pm.environment.get('globalDevIp')|| pm.environment.get('api_url_prefix')
const temp = url.split('?')[1].replace('×tamp', '&timestamp')
const redirectUrlWebs = ip + '/#/webs?'+ temp
const redirectUrlApp = ip + '/#/app?'+ temp
/* ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓【开发专用--重定向】↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ */
pm.visualizer.set(`
<div style="width: 100vw; height: 100vh; font-family: monospace; color:blue; word-bread: pre-wrap; ">
<textarea style="width: 100vw; height: 30%; " readonly>${redirectUrlWebs}</textarea>
<textarea style="width: 100vw; height: 30%; " readonly>${redirectUrlApp}</textarea>
</div>
`)
/* ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑【开发专用--重定向】↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ */
}
};
return utils;
} + '; loadUtils();');
console.log('全局方法已经注册')
1.2全局方法使用
在业务请求中的Pre-request Script引入方法, 如:
const utils = eval(globals.loadUtils); // 全局方法引入
// 获取默认个人ID;不传参,取默认值,可传参:utils.getPerson('账号')
let personSignerId = utils.getPerson()
2. 可视化
以下内容是工作中碰到的一个繁琐操作,访问接口后,返回结果的带域名地址替换本机ip,然后浏览器打开替换后的地址→进行调试。
PS: 手动修改虽然步骤不多,但每次都要去修改,作为一名合格的懒人,想着对结果进行二次修改后进行展示。对返回结果进行二次处理后,并可视化,方便复制。
另:其实还有更进一步的想法,就是调用接口后,对数据二次处理后,通过postman软件直接打开chrome浏览器访问目标地址。但目前没有找到该实现方法,有大佬知道的可以指导一下。
可视化操作如下:
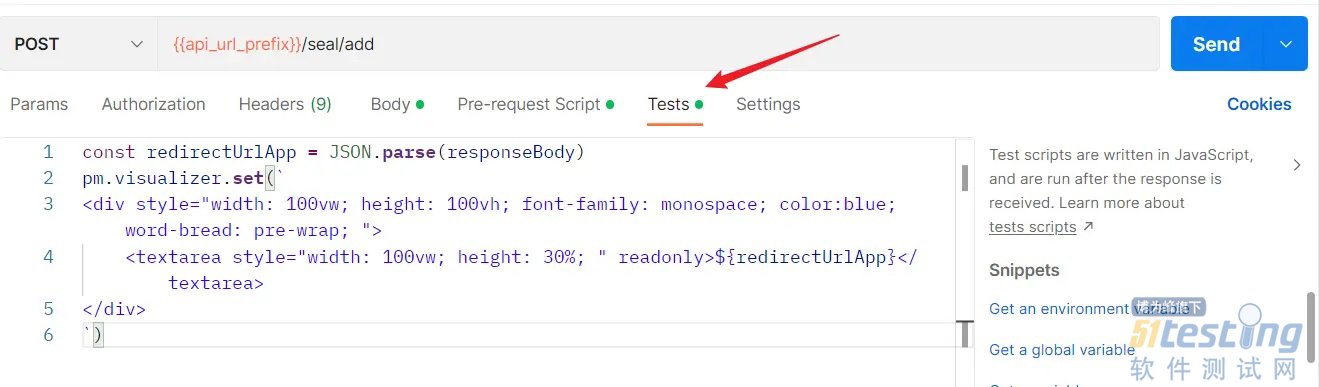
在业务请求的Tests中,编写方法或者全局方法注册。

const redirectUrlApp = JSON.parse(responseBody)
pm.visualizer.set(`
<div style="width: 100vw; height: 100vh; font-family: monospace; color:blue; word-bread: pre-wrap; ">
<textarea style="width: 100vw; height: 30%; " readonly>${redirectUrlApp}</textarea>
</div>
`)
或者
let template = `
<div>
<h3>name:{{response.name}}</h3><br>
<h3>partition:{{response.partition}}</h3>
</div>
`;
pm.visualizer.set(template, {
response: JSON.parse(responseBody)
});
页面展示在Body下的Visualize,在可视化窗口中,很方便就能全选复制地址。
|
|
 /1
/1 
 关于我们
关于我们