TA的每日心情 | 无聊
3 天前 |
|---|
签到天数: 1050 天 连续签到: 1 天 [LV.10]测试总司令
|
我们做过Web开发的小伙伴都知道Web应用大多数是基于BS架构的应用程序,也就是通过第三方浏览器访问我们的服务或者产品,通过我们的服务或产品带给用户价值,提升用户的使用体验,构建更加健壮安全稳定的产品或服务,今天的分享我为大家带来如何使用Selenium开启我们的自动化测试之路,为我们的Web应用保驾护航。
开发环境
·Window 10.0.17763
·Java 8.0.191
·Chrome 73.0.3683
·IDEA 2018.3
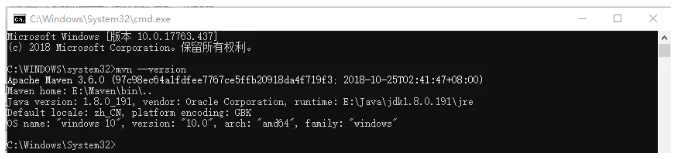
Maven Version

Build Version
- <dependencies>
- <dependency>
- <groupId>org.seleniumhq.selenium</groupId>
- <artifactId>selenium-java</artifactId>
- <version>3.141.59</version>
- </dependency>
- <dependency>
- <groupId>junit</groupId>
- <artifactId>junit</artifactId>
- <version>4.12</version>
- <scope>test</scope>
- </dependency>
- </dependencies>
我们可以从淘宝镜像仓库下载您所安装的Chrome浏览器的对应版本,然后把下载的安装包复制到Chrome的安装目录,下图给出复制后的目录结构示例。
构建步骤
添加依赖
编写测试类
我们使用JUnit来编写一个简单的测试类,来验证Selenium加载ChromeDriver是否成功,直接附上我的示例代码吧。
- package com.zhuye.hbmqs;
- import org.junit.After;
- import org.junit.Before;
- import org.junit.Test;
- import org.openqa.selenium.By;
- import org.openqa.selenium.WebDriver;
- import org.openqa.selenium.chrome.ChromeDriver;
- import java.util.concurrent.TimeUnit;
- public class AppTest {
- private WebDriver driver;
- @Before
- public void setUp() {
- System.setProperty("webdriver.chrome.driver", "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe");
- driver = new ChromeDriver();
- // 最大化浏览器
- driver.manage().window().maximize();
- }
- @Test
- public void testSearchComponents() {
- // 打开百度
- driver.get("https://www.baidu.com/");
- // 定位搜索框并输入搜索项
- driver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("Vue Components");
- // 点击搜索结果链接
- driver.findElement(By.xpath("//*[@id=\"su\"]")).click();
- try {
- driver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
- Thread.sleep(3000);
- } catch (InterruptedException e) {
- e.printStackTrace();
- }
- }
- @After
- public void tearDown() {
- driver.quit();
- }
- }
·通过ChromeDriver来操作页面元素
·通过findElement查找元素
·通过By.xpath来定位元素
运行测试
执行方法testSearchComponents后即可看到Selenium操作Chrome浏览器并输入搜索关键字,暂时3秒后最后关闭浏览器。
个人总结
最后总结一下,今天学习到的知识点,也就是如何通过Java API配合ChromeDriver来启动Chrome浏览器并执行一个测试方法,也就是我们可以通过TestSuite完成多个功能的联动测试,也可以从最简单的单元测试入手,逐渐深入进行UI测试、接口测试、性能测试、集成测试等。充分利用Java API提供的相关功能操作你的浏览器,我相信这只是开始,我们会随着学习的深入,接触到更多操作页面元素的方法,也让你的测试水平更上一层楼,提升我们的软件产品质量,为客户创造更大的价值。
|
|
 /1
/1 
 关于我们
关于我们