TA的每日心情 | 无聊
3 天前 |
|---|
签到天数: 1050 天 连续签到: 1 天 [LV.10]测试总司令
|
1测试积点
工具介绍 Playwright是微软公司开发的一款非常强大的开源自动化测试工具。之所以强大有以下原因:
1. 支持所有主流浏览器:Chrome、Firefox、Safari、MS Edge。
2. 支持无头模式和有头模式运行。
3. 提供同步、异步的API,可以结合Pytest使用。
4. 支持浏览器端的自动化脚本录制。
5. 针对Python语言的自动化工具。
6. 支持的操作系统有Linux、Mac OS以及Windows。
7. 可以使用docker进行运行环境的安装。
安装环境
1. 安装Python,Playwright需要3.7及以上版本的Python,因此至少要安装Python3.7以上的版本(最好用3.7,我试了下3.8有兼容问题)。
2. 到https://github.com/microsoft/playwright-python去下载项目代码,主要是那个local_requirements.txt。
3. 使用pip3 install playwright==1.8.0a1(这里最好指定版本)。
4. 使用 pip3 install -r local_requirements.txt安装所有的依赖包。
5. 使用python3 -m playwright install 安装浏览器驱动模块(用清华的镜像)。
这里在命令窗口运行:pip3 -v config list查看系统中的pip.ini文件,下面这个是我的。
这里需要注释掉aliyun,最好在白天或早上安装这个,速度会快些。其他时候还是用aliyun的镜像会快些。
6. 检查安装是否成功,看到如下图界面,则表示安装成功。
脚本录制
Playwright的脚本录制需要使用命令codegen,下面详细解释一下这个命令的用法:
这个命令需要用的参数如下:
o或--output <file name> 指定保存脚本的文件路径及文件名。
target <language> 指定生成脚本的语言:Python、JavaScript、C#等。
b 指定录制使用的浏览器:如:-b chromium(Chrome浏览器)、-b firefox、-b webkit三种。
项目实战
项目: 在线商城
1. 脚本录制
| python3 -m playwright codegen -o 'login_b2c.py' --target python -b chromium http://localhost:8080/b2c/index.html |

以上为命令执行后进入的界面,当鼠标滑过元素的时候,会自动提示元素的xpath,而且启动的是无痕浏览模式,很容易和本地浏览的页面进行区分。

点击登录链接,弹出下图:

输入必要的信息,进行登录。
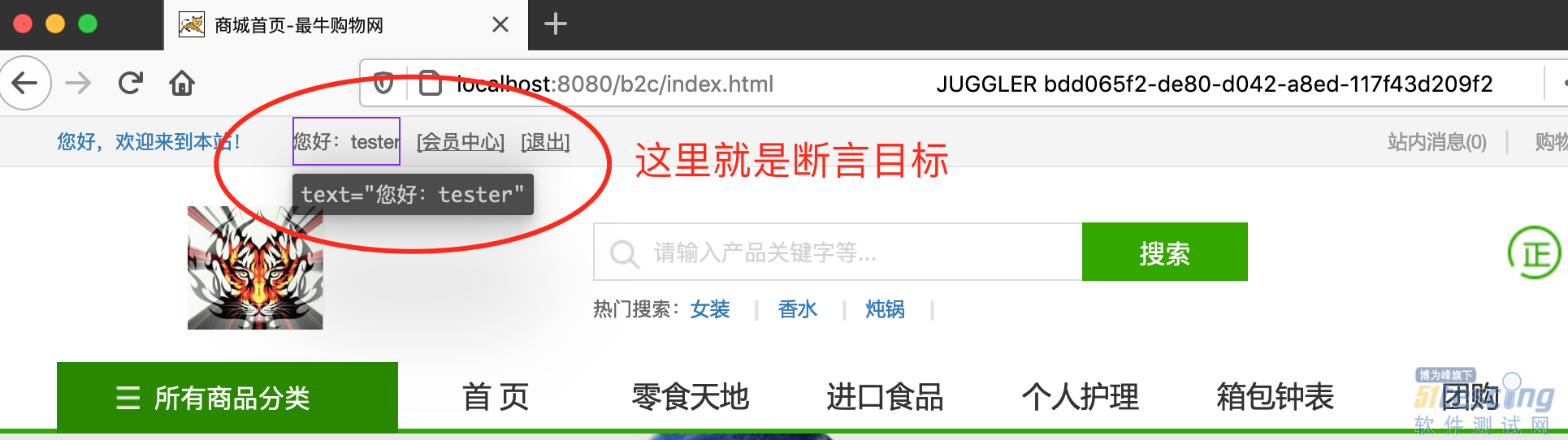
登录成功,返回首页,注意红色框框部分,此处为断言目标。

关闭浏览器,输出脚本文件:这里可以看到我们的脚本文件正是命令中指定的那个文件名,右侧为脚本文件代码,这里使用的是同步模式。源码如下:
from playwright import sync_playwright
def run(playwright):
browser = playwright.chromium.launch(headless=False)
context = browser.newContext()
# Open new page
page = context.newPage()
# Go to http://localhost:8080/b2c/index.html
page.goto("http://localhost:8080/b2c/index.html")
# Click text=/.*登录.*/
page.click("text=/.*登录.*/")
# assert page.url == "http://localhost:8080/b2c/login.html"
# Click input[name="username"]
page.click("input[name=\"username\"]")
# Fill input[name="username"]
page.fill("input[name=\"username\"]", "tester")
# Press Enter
page.press("input[name=\"username\"]", "Enter")
# Click input[name="password"]
page.click("input[name=\"password\"]")
# Fill input[name="password"]
page.fill("input[name=\"password\"]", "123456")
# Click input[name="validcode"]
page.click("input[name=\"validcode\"]")
# Fill input[name="validcode"]
page.fill("input[name=\"validcode\"]", "1111")
# Click input[type="button"]
# with page.expect_navigation(url="http://localhost:8080/b2c/index.html"):
with page.expect_navigation():
page.click("input[type=\"button\"]")
page.close()
# ---------------------
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
|
从这个录制的脚本中发现以下问题:
1)Playwright一开始是建立了一个浏览器,这里用的是chromium,然后使用浏览器实例化一个上下文对象context,再通过context实例化一个page对象,也就是说,使用context.newPage()可以实例化多个页面,页面之间不共享session和cookie。
2)page可以通过定位器,定位页面上的各个元素,所以要用好Playwright,page对象肯定是要好好研究的。
3)不足之处,Playwright没有提供录制的时候断言,虽然内建的断言方法不少,但是只能手动写上去。
4)需要参数化,好在Playwright集成了pytest功能,这个我们就得好好利用下了。
2. 整合pytest和Playwright
经过研究,发现Playwright自己没有参数化的能力,如果要参数化,还是得自己写代码去赋值,这里考虑和pytest结合,使用pytest的参数化和fixture可以完整实现参数化和关联的效果。
代码解释:
# coding=utf-8
from playwright.sync_api import Page
import pytest
# 此处构造测试用例所需的数据,第一位是用户名,第二位是密码,第三位为预期结果
data=[['tester','123456','您好:tester'],['tester1','123456','您好:tester1'],['tester2','1234567','账号密码错误']]
# 使用pytest.mark.parametrize引入用户数据
@pytest.mark.parametrize('userdata',data)
# 测试函数的第一个参数为引用playwright提供的Page,这是一个fixture,需要安装
# pytest-playwright
def test_login(page age,userdata): age,userdata):
page.goto("http://localhost:8080/b2c/index.html")
# Click text=/.*登录.*/
page.click("text=/.*登录.*/")
# assert page.url == "http://localhost:8080/b2c/login.html"
# Click input[name="username"]
page.click("input[name=\"username\"]")
# Fill input[name="username"]
# page.fill("input[name=\"username\"]", "tester")
page.fill("input[name=\"username\"]", userdata[0])
# Press Enter
page.press("input[name=\"username\"]", "Enter")
# Click input[name="password"]
page.click("input[name=\"password\"]")
# Fill input[name="password"]
page.fill("input[name=\"password\"]", userdata[1])
# Click input[name="validcode"]
page.click("input[name=\"validcode\"]")
# Fill input[name="validcode"]
page.fill("input[name=\"validcode\"]", "1111")
# Click input[type="button"]
# 因为需要转换页面,这里需要主动等待1秒钟,这个wait_for_timeout的单位是毫秒
page.wait_for_timeout(1000)
page.click("input[type=\"button\"]")
# 页面刷新较慢,这里我设了3秒等待
page.wait_for_timeout(3000)
# 断言,这里使用了in的方式,为了简便。playwright提供了很多的assert断言方式
# 可以阅读官方文档:https://playwright.dev/python/docs/assertions
assert userdata[2] in page.content()
# Close page
page.close()
if __name__ == '__main__':
# 使用pytest.main来运行测试,--headful是有界面运行,删掉,就是无头模式
# 这里可以看出playwright的有头指的是要启动浏览器,无头模式就是不看到浏览器运行
pytest.main(['-v','login_b2c.py','--headful'])
|
测试运行结果:
/Library/Frameworks/Python.framework/Versions/3.7/bin/python3.7 /Users/huminghai/dev/py_pro/demo/login_b2c.py
========================test session starts ====================
platform darwin -- Python 3.7.1, pytest-6.1.0, py-1.10.0, pluggy-0.13.1 -- /Library/Frameworks/Python.framework/Versions/3.7/bin/python3.7
cachedir: .pytest_cache
rootdir: /Users/huminghai/dev/py_pro/demo
plugins: base-url-1.4.2, sugar-0.9.4, flaky-3.7.0, xdist-2.1.0, cov-2.10.1, asyncio-0.14.0, playwright-0.0.11, timeout-1.4.2, forked-1.3.0
collecting ... collected 3 items
login_b2c.py::test_login[chromium-userdata0] PASSED [ 33%]
login_b2c.py::test_login[chromium-userdata1] PASSED [ 66%]
login_b2c.py::test_login[chromium-userdata2] PASSED [100%]
======================= 3 passed in 41.42s ====================
Process finished with exit code 0
|
总结
Playwright-python的优点非常突出,在脚本录制方面非常方面,而且元素抓取很精准,这点比webdriver要好用。最重要的是Playwright-python和pytest结合真的可以为所欲为啊。
pytest提供报告模块,各种好用的插件,而Playwright-python提供精准的界面元素定位抓取,二者双剑合璧,使得UI自动化测试的未来变得光明起来。
另外别相信Playwright-python所谓的不用编码就可以自动化,这个不太可能的,毕竟不管怎么录制脚本,参数化、关联、断言三件套总是要的,因此学好Python,才是做好自动化测试的基础。
|
|
 /1
/1 
 关于我们
关于我们