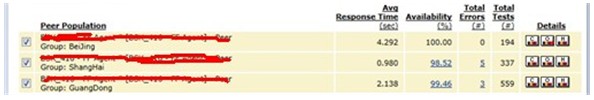
项目背景简介 该系统以用户体验性能测试及问题定位为目的,该系统为B/S结构、J2EE架构,应用服务器为Tomcat 6.5,数据库为Oracle 10g。该系统的使用对象为公司的内部人员,网络环境为100兆局域网。 用户体验性能是指最终用户对系统使用的一种性能评价,主要是用户对前端性能的一种主观评价。用户体验性能直接影响用户对网站的满意度,同时也影响到网站的商业价值。 用户体验性能瓶颈定位技术思路 该项目引入应用性能管理工具dynaTrace协助问题的快速定位,并结合Javascript Agent的使用,实时获取用户体验性能指标并定位前端性能问题的根本原因。该工具由Server、Analysis、Collector、Agent、Client等五部分组成。 该项目采用Compuware对用户体验性能测试所采纳的完整解决方案,对Web Server 或者Java 应用程序植入Javascript Agent。通过它实时捕获用户在页面的所有行为及页面的响应情况,如访问的浏览器型号及版本、操作系统平台、IP地址;用户在访问过程中的所有页面操作的性能指标,例如访问的URL、点击的按钮、Javascript、渲染等。dynaTrace Server收集并分析Javascript Agent捕获的数据,分析最终用户体验的性能指标及数据的相关性。 用户体验性能测试及问题定位步骤 用户体验性能测试 用户体验性能测试的过程中,从用户端实时监控其性能指标如:响应时间、连接成功率等,并识别潜在性能问题。兼顾不同位置、不同连接条件下的访问效果,检查用户对程序处理细节的用户体验,如系统中登录、查询、统计等操作并快速完成响应。确保上述问题能在最短时间内修复。用户体验性能指标示意图1如下。 
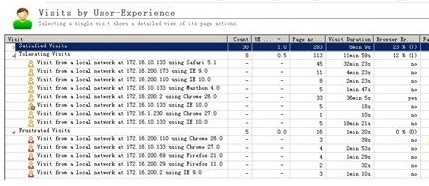
图 1 用户体验性能指标(响应时间、连接成功率) 同样在用户体验性能测试过程中对实时监控收集的日志进行分析,如visits图显示网站的所有访问信息,包括发起访问的IP及使用的浏览器型号。visits可以以七种不同维度分组显示,方便系统的测试人员或者运营人员能快速准确的定位到指定的用户访问。部分分组示意图如下所示。 1)visits by User-experience 以访问的满意度分类,三类为满意的【satisfied visits】、容忍的【tolerated visits】、沮丧的【frustrated visits】。如图2所示。 
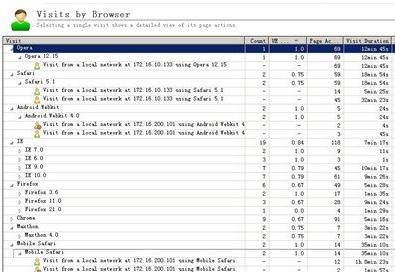
图 2 visits by User-experience 2)visits by browser 显示不同的浏览器,支持桌面电脑、平板电脑、智能手机的主流浏览器。如图3所示。 
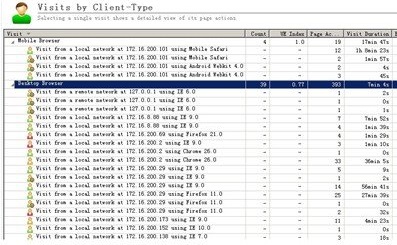
图 3 visits by browser 3)visits by client-type 
4)visits by OS 
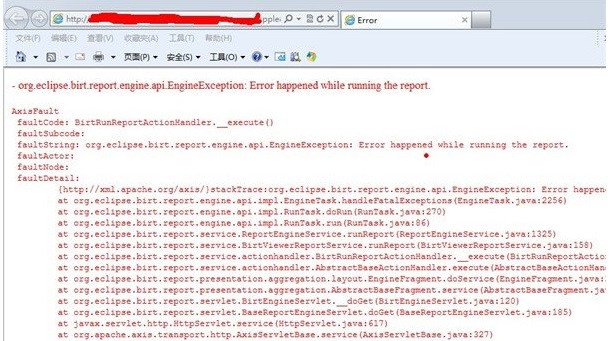
图 5 visits by OS 用户体验性能问题定位 1)故障描述 用户投诉在对该系统进行访问的过程中,操作一个文件导出时中出现了一个页面异常,如图6所示。 
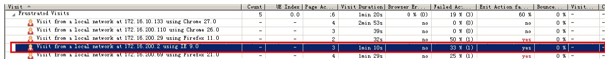
图 6 页面异常 2)通过visits快速定位投诉用户 投诉的用户使用的IP为172.16.200.2,浏览器为 IE9。根据用户提供的信息。快速定位到该用户的访问信息。并能看到此用户访问的体验性能较差,如图7所示。 
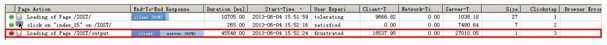
图 7 投诉的用户访问信息 3)通过dynaTrace定位其根本原因 进一步钻取到投诉的用户所操作的详细信息。用户访问的主要页面操作,如图8所示。其中的一个页面操作是用户非常不满意的,并显示出现了失败的事务。 
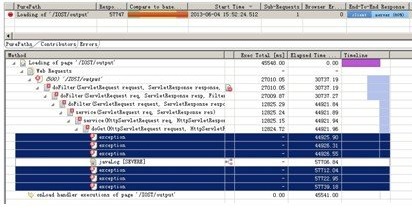
钻取到发生失败事务页面操作的性能索引图发现程序执行过程中出现了异常,如图9所示。 
图 9 页面操作的性能索引图 出现的异常如图10所示。 
图 10 exceptions 进一步钻取异常的详细信息,异常显示是由于一个文件的不存在导致。如图11所示。 
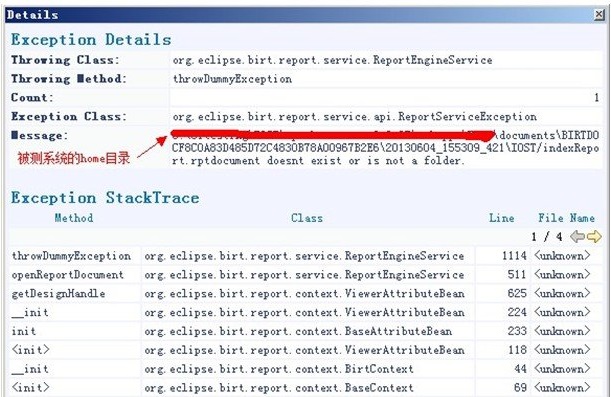
图 11 exception details 将异常的详细日志发送给研发人员,协助研发人员快速定位到问题的原因。 解决方案效果 本项目通过dynaTrace后台监控和Javascript Agent前端监控的结合,实时获取用户体验性能指标和监控数据。通过监控日志快速定位投诉用户所遇问题的根本原因,为客户减少商业流失。 |  /1
/1 
 关于我们
关于我们