
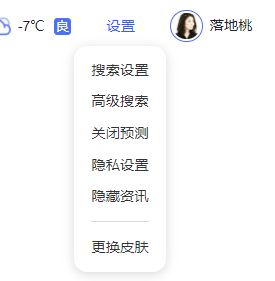
| from selenium import webdriver from time import sleep from selenium.webdriver.common.action_chains import ActionChains driver=webdriver.Chrome() driver.get('http://www.baidu.com') sleep(2) #设置按钮 element=driver.find_element_by_id('s-usersetting-top') #鼠标移动到设置按钮 ActionChains(driver).move_to_element(element).perform() #鼠标右键点击元素 ActionChains(driver).context_click(element).perform() #鼠标双击元素 ActionChains(driver).double_click(element).perform() #鼠标拖拽到元素松开 ActionChains(driver).drag_and_drop(element).perform() sleep(2) |
| #导入相关包 from selenium import webdriver from time import sleep from selenium.webdriver.common.keys import Keys #打开浏览器 driver=webdriver.Chrome() driver.get('https://www.baidu.com') #定位搜素框->输入关键字—>复制 driver.find_element_by_id("kw").send_keys("selenium") driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a') driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'c') sleep(2) #打开sogo页面->sogo搜索框粘贴内容 driver.get("http://www.sogou.com/") driver.find_element_by_id("query").send_keys(Keys.CONTROL,'v') |
| from selenium import webdriver from time import sleep #打开浏览器,进入搜索页面 driver=webdriver.Chrome() driver.get('http://www.baidu.com') driver.maximize_window() driver.find_element_by_id('kw').send_keys('wer') driver.find_element_by_id('su').click() sleep(3) #滑动到页面底部 driver.execute_script('window.scrollTo(0,10000)') sleep(3) # 滑动到页面顶部 driver.execute_script('window.scrollTo(0,0)') sleep(3) #滑动到指定元素(通过链接方式) target = driver.find_element_by_partial_link_text('汽车') driver.execute_script("arguments[0].scrollIntoView();", target) sleep(3) driver.quit() |
| #导入相关包 from time import sleep from selenium import webdriver class Testcase(): #打开百度 def __init__(self): self.driver=webdriver.Chrome() driver.get('https://www.baidu.com') def test4(self): self.driver.find_element_by_id('kw').send_keys('nihao ') self.driver.find_element_by_id('su').click() sleep(2) #屏幕截图 self.driver.save_screenshot('baidu.png') sleep(2) if __name__ == '__main__': case=Testcase() case.test4() |
| #导入相关包 from time import sleep from selenium import webdriver import os from time import sleep, time, localtime, strftime def test4(self): self.driver.find_element_by_id('kw').send_keys('nihao ') self.driver.find_element_by_id('su').click() sleep(2) #获取当前时间 str=strftime("%Y-%m-%d-%H-%M-%S",localtime(time())) #png格式命名 file_name=str+'.png' #获取路径 path=os.path.abspath('screenshot') #路径名+文件名拼接 file_path=path+'/'+file_name #截图操作 self.driver.get_screenshot_as_file(file_path) if __name__ == '__main__': case=Testcase() case.test4() |
| from time import sleep from selenium import webdriver class Testwindow(object): def __init__(self): self.driver=webdriver.Chrome() self.driver.get('https://mail.qq.com/') self.driver.implicitly_wait(5) def login(self): #进入iframe self.driver.switch_to.frame('login_frame') sleep(1) #输入账号、密码 self.driver.find_element_by_id('u').send_keys('635907412@qq.com') self.driver.find_element_by_id('p').send_keys('wangxinlibingzhi') self.driver.find_element_by_id('login_button').click() self.driver.quit() if __name__ == '__main__': #实例化类 test=Testwindow() #调用登录功能 test.login() |
| #导入相关包 from time import sleep from selenium import webdriver #定义一个类 class Testwindow(object): #定义初始化函数 def __init__(self): self.driver=webdriver.Chrome() self.driver.get('https://www.baidu.com/') self.driver.implicitly_wait(5) #定义初始化函数,打开x超链接,在新窗口下拉滚动条 def link(self): self.driver.find_element_by_partial_link_text('2021').click() #获取窗口句柄 a=self.driver.window_handles self.driver.switch_to.window(a[1]) sleep(3) self.driver.execute_script('window.scrollTo(0,10000)') sleep(1) self.driver.quit() if __name__ == '__main__': test=Testwindow() test.link() |
| alert=driver.switchtoalert() alert.accept() |
| 新建alert.html,生成弹窗效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a href="javascript:alert('提示框')" id="alert">Alert</a><br> <a href="javascript:confirm('真的要删除数据么' )" id="confirm">confirm</a><br> <a href="javascript:var age = prompt('请输入数据');document.write(age)" id="prompt">prompt</a><br> </body> </html> #导入相关包 import os from time import sleep from selenium import webdriver class Testcase(object): #打开弹窗页面 def __init__(self): self.driver=webdriver.Chrome() #获取html页面路径地址 path=os.path.dirname(os.path.abspath(__file__)) file_path='file:///'+path+'/test_alert.html' self.driver.get(file_path) #alert弹窗 def alert(self): self.driver.find_element_by_id('alert').click() #定位到alert弹窗 alert=self.driver.switch_to.alert #弹窗确认 alert.accept() sleep(2) #生成confim弹窗 def confirm(self): self.driver.find_element_by_id('confirm').click() confirm=self.driver.switch_to.alert confirm.accept() |
| 定位.send_keys(r'图片路径') #导入相关包 from selenium import webdriver from time import sleep #打开百度 driver=webdriver.Chrome() driver.get('http://www.baidu.com') #定位+按钮 driver.find_element_by_class_name('soutu-btn').click() sleep(1) #打开指定位置的图片 driver.find_element_by_class_name('upload-pic').send_keys(r'F:\\wx\\PyCharm Community Edition 2018.1.3\\zdh\\1.jpg') |
| #导入包 from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC #定义一个类 class Testcase(object): #打开浏览器 def __init__(self): self.driver=webdriver.Chrome() self.driver.get('https://www.baidu.com/?tn=88093251_33_hao_pg') #定义函数,实现显示等待 def test_wait(self): WebDriverWait(self.driver,2 ).until(EC.title_is('百度一下,你就知道')) self.driver.find_element_by_id('kw').send_keys('自动化测试') #调用函数 if __name__ == '__main__': case=Testcase() case.test_wait() |
| 欢迎光临 51Testing软件测试论坛 (http://bbs.51testing.com/) | Powered by Discuz! X3.2 |