51Testing软件测试论坛
标题: 【转】Macaca-iOS入门那些事 [打印本页]
作者: lsekfe 时间: 2016-9-13 11:50
标题: 【转】Macaca-iOS入门那些事
一. 前言最近有朋友向我请教iOS自动化测试框架选型,刚好前段时间做讲座时发现了macaca,遂试用。所以,下面的内容会只围绕Macaca的iOS部分。
二. Macaca是什么阿里的移动端自动测试框架,同时支持android,iOS。而之前的阿里的athrun似乎已经放弃维护了。
Macaca基于Node.js开发,测试案例编写语言暂时也只支持Node.js。
三. Macaca与Appium区别坦白说,这种外部驱动instruments的server-client自动化测试框架,在iOS上实现方式非常受限的,所以其底层的实现方式是一致的。
而在应用级上的封装,二者均采用了Node.js作为开发语言,接口也基于web-driver实现,所以Macaca和Appium相似程度非常高。
如何看待Macaca和Appium区别?
以下是Macaca作者的设计思想:
[size=1em] | appium 是个优秀的工具。但无法满足更轻、更快、更稳、更易集成、更贴合业务的高要求。
|
可以认为Macaca是一个轻量级的Appium。当然,这就意味着很多Appium的功能会没有了。但这也造就了一个轻量级的,更易集成的框架,Why not?
四. 安装其实安装是很简单的,但是还是很多人无法把环境搭建起来。这里再详细说下。
至此,如果对以上3者不了解,先放弃搭建Macaca,先把以上东西使用先搞懂....
Macaca安装
[size=1em]
注意: 这里新是macaca-cli,如果看旧版教程是:macaca-client(希望之后不要变了...)。
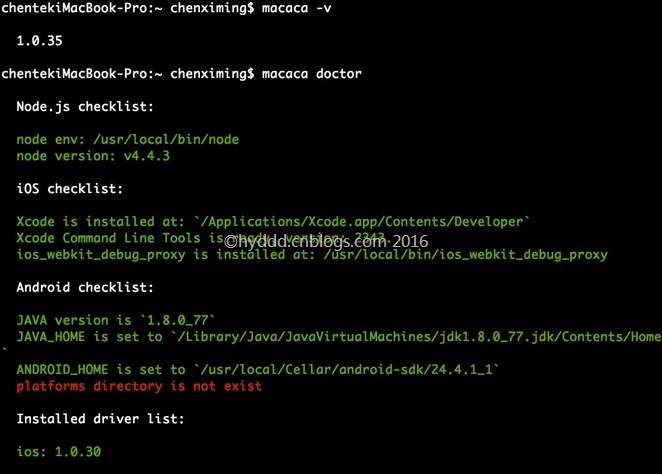
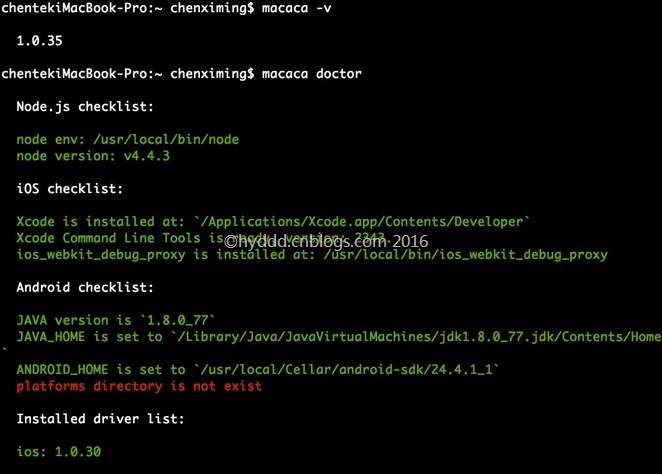
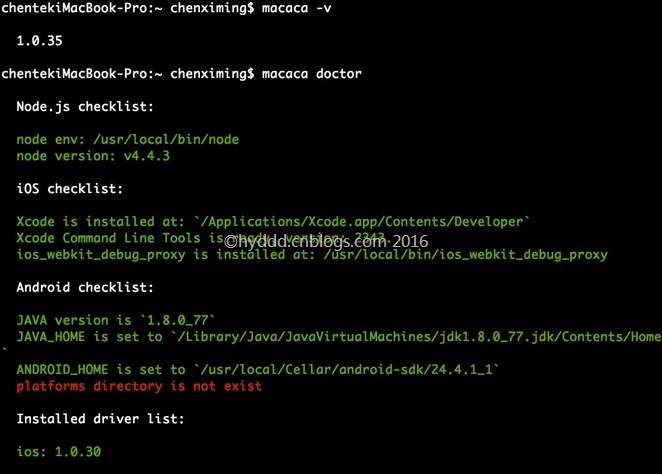
检查是否安装好了:

注意:check-list你未必都能pass,像我的Android部分,platforms directory检查失败。so what,我只试用iOS部分,其他可以不鸟它。只要保证:
[size=1em] | node.js checklist
iOS checklist
Installed driver list
|
以上3者全pass即可。如果按照我刚才的步骤,除iOS checklist的ios-webkit-debug-proxy外,其他不应该会有failed。
安装ios-webkit-debug-proxy
[size=1em] | brew install ios-webkit-debug-proxy
|
这里一定要用brew安装!之前有些旧文档会略坑新手,手工编译方式....这需要手工安装N多依赖:autoconf,libtool,xml2...不是熟手别搞,玩死你...
ios-webkit-debug-proxy是干嘛的呢?从它安装的依赖库可以看出:
[size=1em] | libimobiledevice/
usbmuxd/
|
iTools就是使用这玩意儿和iPhone通讯的,libimobiledevice是破解iTunes和iPhone的通讯后实现的lib。Xcode5之前是fruitstrap,fruitstrap后来放弃维护,Xcode5后使用libimobiledevice。
至此,安装全部完成,很简单是不是:>
五. 运行第一个测试案例安装完了框架,要跑一跑啊,否则装来干嘛呢?那得先回答以下问题:
- 案例哪里来?
- 有案例也得有app...
- 运行案例的设备,可以选模拟器和真机。由于装了Xcode自带模拟器,所以跑第一个案例时,先用模拟器会比较简单。
然后第1,2个问题怎么解决?
作者已经帮你解决了。他已经为你准备第一个测试案例及其对应的app。
1. 下载案例及App[size=1em]
下载后,进入macaca-test-sample目录,执行:
[size=1em]
2. macaca-test-sample目录结构解析[size=1em] | ./
├── HISTORY.md
├── LICENSE
├── Makefile
├── README.md
├── app
├── circle.yml
├── macaca-test
├── node_modules
└── package.json
|
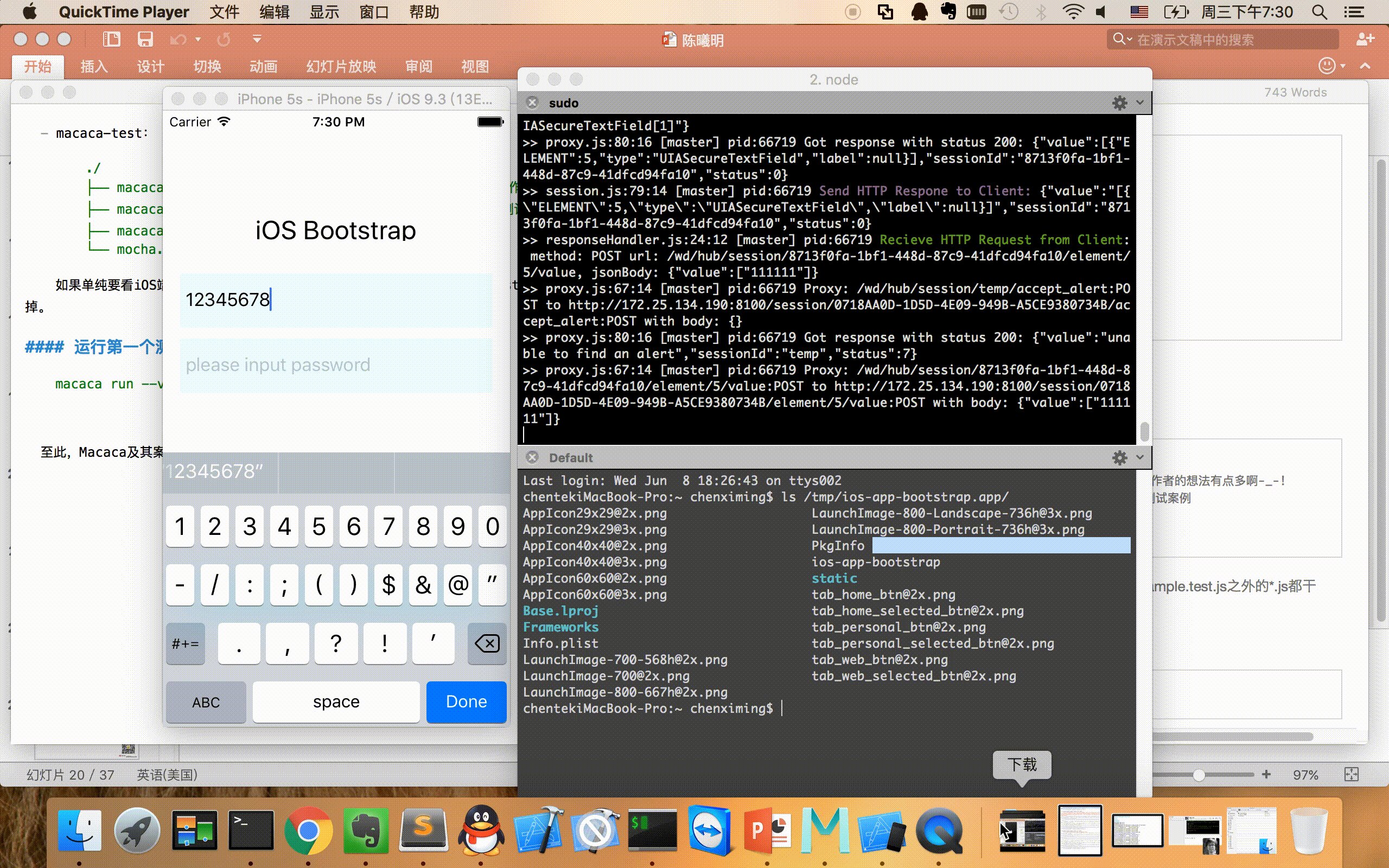
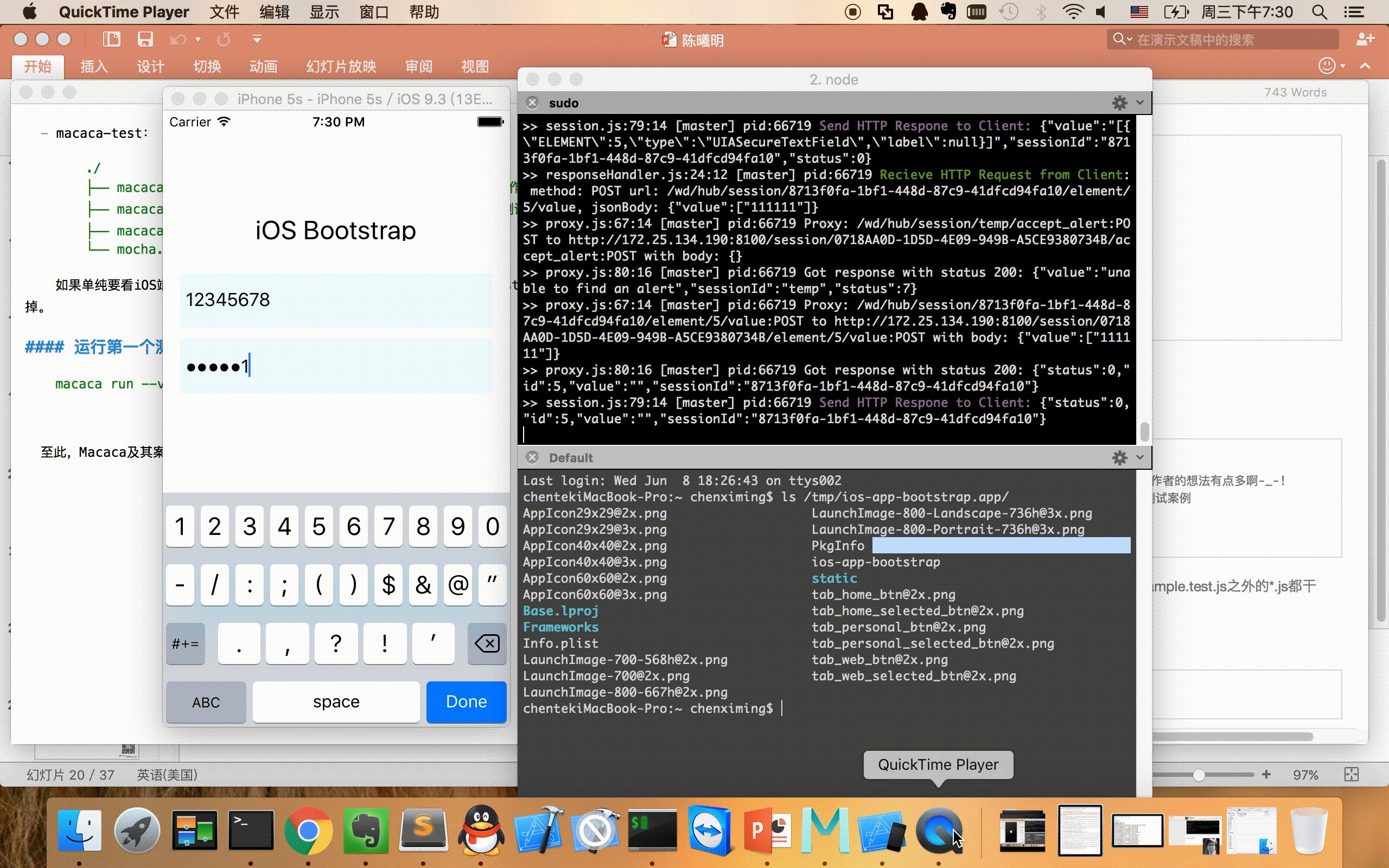
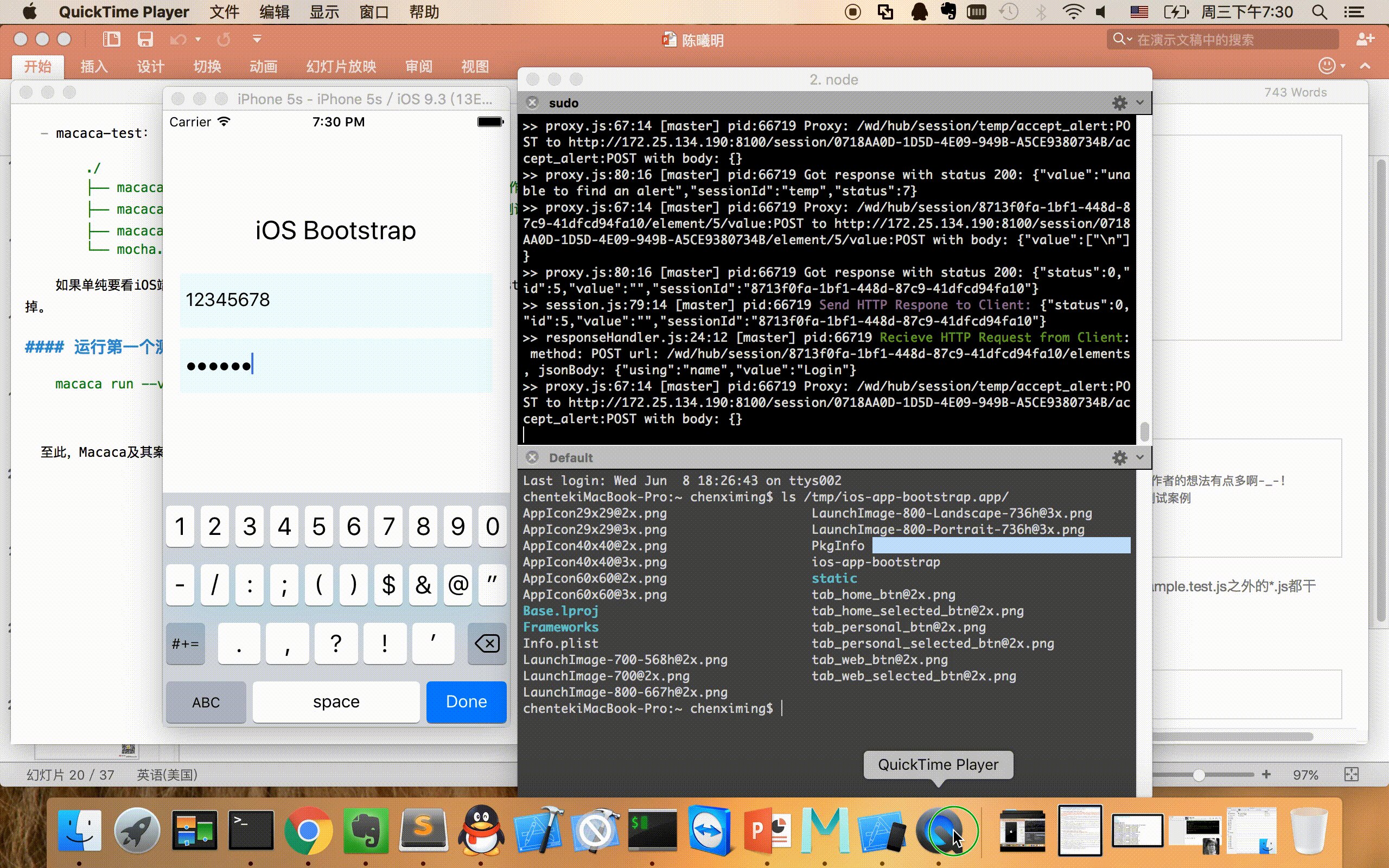
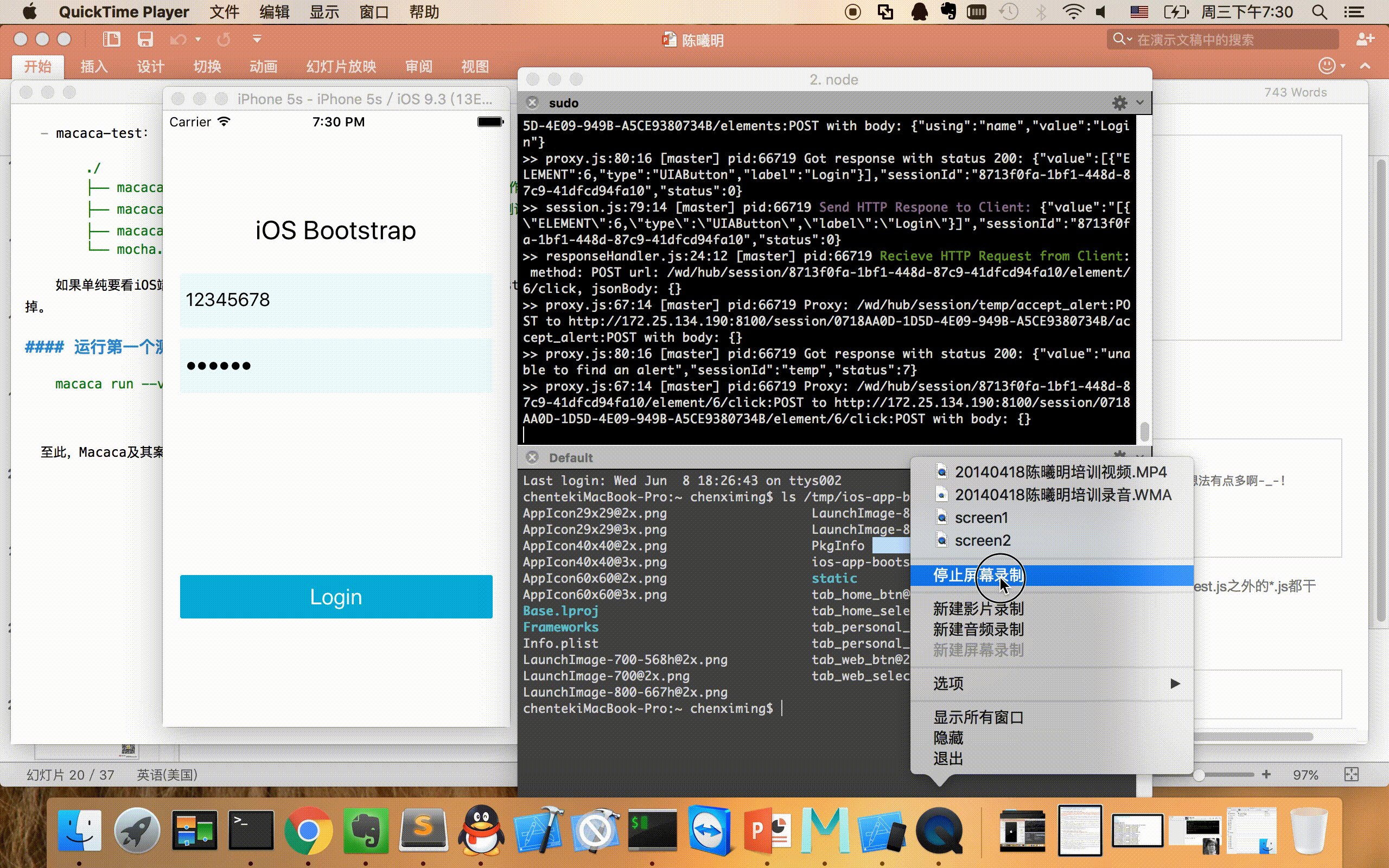
3. 运行第一个测试案例[size=1em]
作者:hyddd
出处:http://www.cnblogs.com/hyddd/
| 欢迎光临 51Testing软件测试论坛 (http://bbs.51testing.com/) |
Powered by Discuz! X3.2 |